This is how to build a WordPress development environment with the text editor Atom.
No need to do anything complicated. All you have to do is install the necessary packages and configure them.
This is written by a Japanese who can't speak English with the help of translation application. Sorry if it's not good.
Set up a WordPress development environment for the Atom editor.
WordPress is the best CMS available today.
CMS (Contents Management System)
A framework that provides tools for building a website without programming.
In the Web, what is displayed on a page is called "content".
Create a website by dragging and dropping content into place.
WordPress is famous.
As of 4/2018, there is no superior CMS that I would love to migrate from WordPress. I think WordPress will still continue to grow.
I will show you how to use the Atom editor to work with that WordPress development.
First, let's install the Atom package.
Change Atom settings (indent settings)
Since indentation is a tab in the WordPress coding conventions, change the indentation setting of atom.
Open the settings screen from the menu.
File -> Settings -> Editor
Change the tab type, which is a special expression in Atom, but in WordPress we use "hard".
| tab | hard |
| space | soft |
By the way, the indent for PSR is four spaces, and for PSR it should be "soft".
PSR (PHP Standards Recommendations)
A standardization effort for PHP coding, developed by PHP-FIG.
PHP-FIG (PHP Framework Interop Group)
PHP Framework Interoperability Group, an organization where PHP projects get together to discuss and coordinate the compatibility of each other's products.
Many famous projects are participating.
Configure linter-phpcs
Open the linter-phpcs configuration window.
File -> Settings -> Packages
Click Settings for linter-phpcs.
| Code Standard Or Config File | WordPress-Core |
That's it for the settings. Finally, let's check the operation.
Explanation
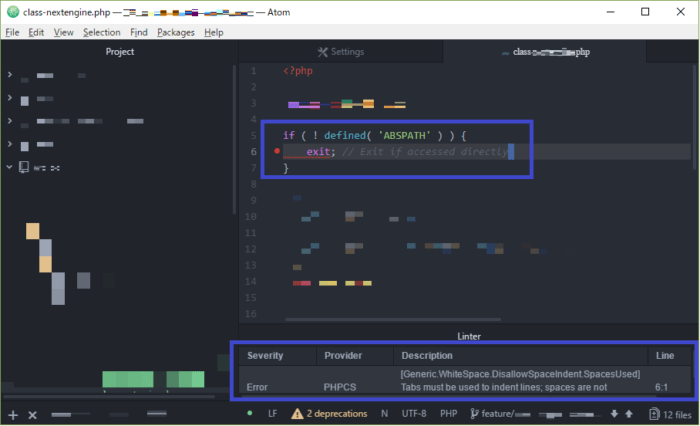
In line 6, change the indent of the php code to a space, and you will see the capture.
Areas that do not conform to WordPress coding conventions are marked in red. Then, the error content is displayed in the linter window.
Wouldn't it be nice to get the results of the check the moment you write the code?
The red mark will keep appearing until you fix it. If you code in such a way that the red marks disappear, you will naturally follow the coding conventions of WordPress.
You can focus on coding without worrying about conventions.
Also, when creating in an object-oriented manner, WordPress has its own class and class file naming conventions.
This package also recognizes these as errors.
Summary
This time, I created a WordPress development environment using only the minimum required packages.
There are other packages that are useful and can create a more efficient environment.
However, I am using this environment for WordPress development, and I think it is sufficient for now.