CSS3のchecked疑似クラスを使えば、JavaScriptを使わない、軽量なコンポーネントを作ることができます。
閉じるボタンやタブ機能などのサンプルを用意しました。
今回は、:checked疑似クラスの特性を使ったサンプルを集めました。なるべく現場で使えるものを用意していますので、参考にしていただければ幸いです。
それぞれ解説記事も用意しています。そちらもぜひ。
HTMLとCSSだけで処理を行いJavaScriptは使わない
今回のサンプルの共通点は、JavaScriptを使わずにHTMLとCSSだけで処理を行なうことです。
HTMLとCSSだけで処理するメリットは、Webサーバにリクエストする回数を最小にすることです。そのしくみは、
- ブラウザからページのhttpリクエストを送信する
- Webサーバーが、コンテンツのすべての情報を付けたレスポンスを返す
- CSSは、コンテンツの表示/非表示、切り替えなど疑似クラスをつかってコントロールする
これは処理のすべてを画面を遷移しないで行います。
またJavaScriptを使わないのでブラウザの負荷を小さくし、結果的にWebページのパフォーマンスが向上できます。
:checked 疑似クラスとはなにか?
まずはじめに、:checked疑似クラスがわからない人のために説明します。
:checked疑似クラスはCSS3から追加された疑似クラスで、HTMLのchecked属性と連動しています。対象のHTMLは、
- チェックボックス(<input type="checkbox">)
- ラジオボタン(<input type="radio">)
- セレクトボックス(<option>)※1
選択する機能があるもので、選んだタグ(要素)にchecked属性がつけられます。
CSSの:checked疑似クラスは、選択された要素(checked属性がついた要素)にスタイルを適用します。
:checked疑似クラスを使うと、いままでJavaScriptで行っていたものがCSSでできるようになりました。
※1
セレクトボックスはW3Cが勧告した仕様ではなく、各ブラウザの開発元が独自に実装したものです。
セレクトボックスにchecked属性はありません。:checked疑似クラスはselected属性で判断します。
セレクトボックスに:checked疑似クラスを使うときは、W3C勧告よりもブラウザの対応状況をみる必要があります。
W3C(ダブリュー・サン・シー)
HTML, CSSの標準化団体。仕様の策定から勧告まで行う。HTML5からは策定は行わず勧告だけを行うようになった。
| 策定 | どのような機能を追加・変更・削除するのか決めること。 |
| 勧告 | 決まった仕様の対応を開発元に促すこと。 |
2019年にHTMLの仕様策定から撤退し、長年対立してきたWHATWGへ移管。
じつはHTML5の仕様策定はWHATWGが行っており、それをW3Cが追認して勧告した。
この時点でHTML5は終わっている。
後継のHTML標準仕様のことを HTML Living Standard という。
『閉じる』ボタン・『すべてを表示』ボタン
ウェブページにウィンドウのようなコンテンツを表示するとき、閉じるボタンをつけることがあります。
また、文章やコンテンツの序文だけを表示し、その下に『すべてを表示』ボタンがあって、ぜんぶを見れないことがあります。
(『続きを読む』ボタンも同じです。)
新聞社や出版社のウェブページに多いですね?
このようにボタンを押すとボタンそのものが消えて、1回しか押すことができないものがあります。
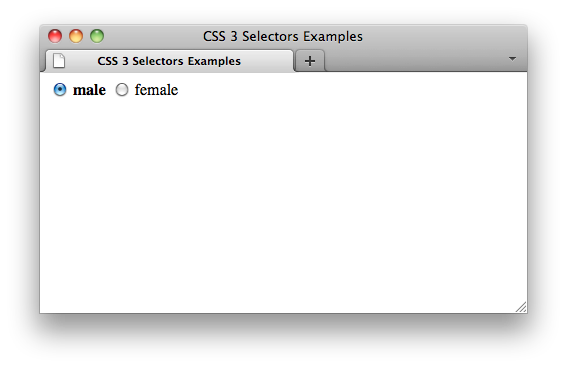
そのようなボタンのサンプルです。ここでは、HTMLの結果だけお見せします。
追加された本文です
本文の終わりです。
こちらが解説です。
『開く』『閉じる』の切り替えボタン
閉じるボタンにはもうひとつ、ボタンが『開く』『閉じる』に切り替わるものがあります。これも:checked疑似クラスで作ることができます。
サンプルのHTML結果です。
こちらが解説です。
タブによるコンテンツ切り替え
ボタンだけではありません。:checked疑似クラスでは、タブ機能も作れます。
タブはボタンの一種なのであたりまえといえばあたりまえですが。
こちらが解説です。
ドロワーメニュー(ハンバーガーメニュー)
:checked疑似クラスで、ドロワーメニューも作れます。ハンバーガーメニューとも言われます。
こちらが解説です。
ON / OFF スイッチ
最近良く見ますね? スイッチ型のチェックボックスです。
設定
まとめ
ご紹介したサンプルは、すべて:checked疑似クラスとHTMLのchecked属性の連動を利用しています。
- HTMLはchecked属性を利用する
- CSSは:checked疑似クラスを使う
ポイントはこれだけです。見た目の動きからするとむずかしく感じますが、作り方はとてもかんたんです。
:checked疑似クラスはCSS3から実装された機能です。
いまのブラウザは、ほぼ対応しているので気にすることはないですが、どうしても動かない場合の知識として押さえておきましょう。