::before, ::afterはCSSの疑似要素で一番使います。CSSで新たに要素を追加します。HTMLに書くまでもない要素を作るときに使います。
それについて、かんたんに誰でも分かるようにサンプルコードを使いながら解説します。
(ここでしか使えないcontentプロパティも説明します。)
疑似要素は言葉の通り『フェイクの要素』です。要素はHTMLタグと連動しているので、HTMLに書かれたタグがないと要素もできません。
それをCSSで勝手に作ってしまうのが擬似要素です。HTMLタグに書くまでもないけどちょっとしたCSSスタイルを使いたいときに使います。
そのなかでも::before, ::afterは代表的な疑似要素でよく使われます。
::before, ::afterのサンプルコード
言葉で説明するよりも作っていく方が分かりやすいので、サンプルコードを作って動かしながら見ていきます。
まずはHTMLです。
<div>start</div>
<div class="add-element">add element</div>
<div>end</div>HTMLの説明はいらないですね。ただ<div>を3つ並べただけ。これにCSSで2つの要素を追加します。
.add-element {
background: rgba(219, 222, 255, 0.7);
color: #fff;
}
.add-element::before {
content: "add before";
background: rgba(130, 215, 255, 0.7);
}
.add-element::after {
content: "add after";
background: rgba(255, 130, 165, 0.7);
}くわしい説明はあとにして、とりあえずここでは::before, ::afterで要素を追加しているということだけ理解できればいいです。そしてその要素の内容はcontentプロパティに指定します。あとは、見やすいように背景色をつけました。
HTMLの結果です。
::beforeと::afterの親(.add-element)の前と後ろに要素が追加されました。
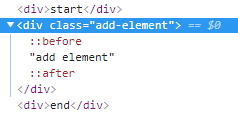
ブラウザのデベロッパツール(chromeならF12キー)で見ると::before, ::afterが確認できます。
ここでのポイントは、追加した要素はインラインになるということです。
ブロックとインライン
インラインは文章のようにヨコに並ぶこと。それに対してブロックは段落のようにタテに並ぶ。
| インライン | <a>, <span> など。 |
| ブロック | <div>, <table>, <img> など。 |
ブロックは、『ヨコに並ぶのをブロックして次の段に要素を配置する』と考えると覚えやすい。インラインの対だからアウトラインと言いたくなるが、そうじゃないところに注意が必要。
インラインになるのが分かりやすいのはリストを作ったとき。HTMLを変更して実行します。
<ul>
<li>start</li>
<li class="add-element">add element</li>
<li>end</li>
</ul>- start
- add element
- end
::before,::afterを追加したところはリストのマークは消えてしまいます。ただ、この現象はそんなに重要じゃないです。『こういうことがある』ぐらいでいいです。
::before, ::afterをタテに並べるのはかんたんです。要素をブロック化する『あれ』を追加するだけです。
.add-element::before, .add-element::after {
display: block;
}
::before, ::afterの基本的な機能はこれだけです。
contentプロパティ
サンプルコードでは::before, ::afterに文字列を挿入しました。contentプロパティではほかにも挿入できます。使い方は、backgroundプロパティと似ています。
画像
.xxxx::before {
content: url('xxxx.jpg');
}svgファイルも挿入できます。
アイコンフォント
.xxxx::before {
content: '\f24d';
font-weight: 900;
}ほかのアイコンフォントでもコードが提供されていれば使うことができます。
contentプロパティは::before, ::afterだけで使えるプロパティです。ほかには使えないので注意しましょう。
::before, ::afterを使ったHTML&CSSのパーツ
::before, ::afterは、いろいろなところで応用されて使われています。たとえばボックスにスタイルを適用させる、
サンプル。サンプル。サンプル
などのパーツは::before, ::afterを使っています。このパーツのHTMLはボックスの中身だけ。
ほかにもいろいろなパーツを作成することができます。ぼくの自作ですがいくつかご紹介します。
(自作ですが、ぼくのオリジナルの発想ではないです。だれでも思いつくもの。)
- メッセージボックス -> (作成中。近日公開)
- 装飾ボックス -> (作成中。近日公開)
- 引用のカスタマイズ -> (作成中。近日公開)
- 会話風吹き出し(LINEとかの)-> (作成中。近日公開)