Google Search Consoleには、AMPテスト機能があります。そのテストを最速で行なう方法です。
Google Search Console(略:サチコ)でAMPテストをするときにテストページに行ってそこからテストしていませんか?
じつはこのテスト、わざわざテストページまで行かなくてもいいです。
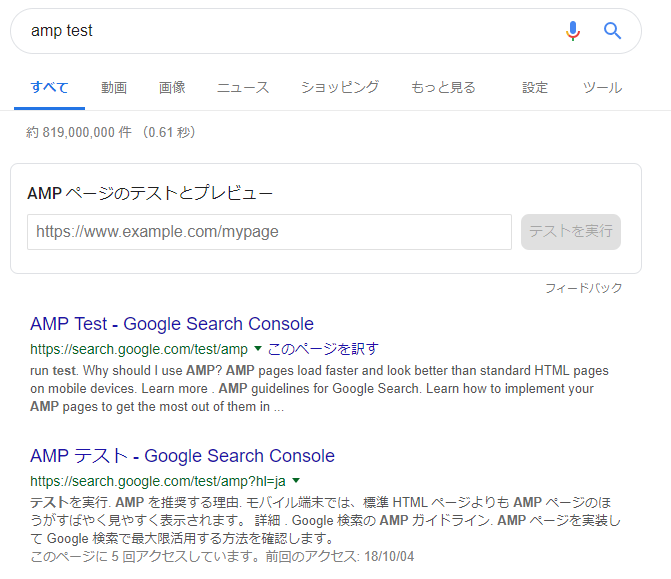
『amp test』もしくは『test amp』でググってみてください。すると、検索結果の一番上にテストを実行するツールが表示されます。
テストをしたいページのurlを入力してボタンを押すとテストが行われます。わざわざサチコを開かなくてもいいです。
(よく見ると、1位が英語のAMPテストページ、2位が日本のテストページです。『これいる?』と思うのはぼくだけ?)
- 検索ワードは『amp test』または『test amp』
- ブラウザはchromeでしか表示されない
- 日本語は未対応。『amp テスト』『テスト amp』では表示されません。
AMPとは?
AMPは、TwitterとGoogleなどが共同開発した、低速ネットワークでも早くWebページを表示するための技術です。AMPに対応したWebページは、ボリュームの少ない、複雑な機能を排除したWebページです。
AMPに対応したWebページを作るにはふつうのHTMLは使えません。そして、CSSのサイズに上限があり、JavaScriptはAMPで用意されたもの以外使えません。
このようにAMP対応のページは作られるわけですが、テストに合格しないとそのページはインデックスが登録されません。
かんたんに言えば、Webページの内容をどんなに頑張って書いても、絶対に上位に表示されません。トップ100にすら入りません。
AMP対応のページを作るならテストに合格するのは必須です。
AMP対応しなくても上位表示されますが、リッチカードには表示されません。
検索結果の一番上に画像つきで表示されて、ヨコにスクロールするやつです。
リッチカードはクリック率が異常に高いことが分かっているので、AMP対応していないとその分だけ損します。