WebアイコンフォントのFont AwesomeはTwitter, Facebookなどのロゴも無料で使え、CSSで自由に色の設定もできてバージョン5からLINEのアイコンが追加されました。
今回はFont Awesomeの設定から使い方まで、ソースコードを使いながら分かりやすいように説明します。
Font Awesomeはバージョンと5と4では準備の仕方、使い方がちがいます。バージョン4は古いので今回は説明しません。
アイコンフォントとは? Webフォントとは何か?
まずは、通常のフォントのしくみから。フォントはそれぞれの端末の中にファイルとして保存されています。Webサイトを見るときに、ブラウザは指定されたフォントに近いものを端末から探してそのフォントで表示します。
Webフォント
一方、Webフォントは、端末に保存されているフォントを使いません。
インターネット上で公開されているファイルを読み込んでから表示します。CDNで配布されています。
具体的には、配布されているCSSファイルをHTMLの<head>タグに<styles>タグを追加して読み込みます。
CDN (Content Delivery Network)
テキスト・動画・画像などあらゆる形式のファイルを大量に速く配信する仕組み。
以前は、必要なコンテンツ(ファイル)を、いったん自サーバへ置いて配信する形が主流だったが、近年は、必要なコンテンツを自サーバーに置かず、ネットワークを通じてコンテンツの配信先とつないで、かんたんにコンテンツを配信できる。
コンテンツ配信サービスをする側にとっては、自サーバーにコンテンツを集める必要がないので、ストレージが小さくできコストが安くなる。
またコンテンツを配布している方は、キャッシュや近くにあるサーバーから配信する仕組みになっているので、サービスを提供する側はあたかも自分がコンテンツをもっているかのようにふるまう。
最近はCSSやJavaScriptファイルも、CDNを使って自サーバーには置かないことが多い。
Webフォントは、どんな端末で見ても同じフォントで表示できるメリットがあります。統一されたデザインをいろいろな端末で表現できます。
ただし、ネットワーク上にあるフォントファイルを使うので、ネットワーク環境が悪いと表示が遅くなるデメリットがあります。
アイコンフォント
もうひとつのアイコンフォントは、字のとおり『アイコン』のフォントです。絵文字と同じ仕組みと思っていいです。
アイコンを1文字としているので、画像で作ったアイコンよりも少ないサイズで速く表示できるメリットがあります。
アイコンフォントは、『文字』なのでCSSで色やサイズも変更できます。
回転させることだってできます。
Font Awesomeは人気のあるアイコンフォントです。無料で使えて商用利用もできます。
TwitterやFacebookのロゴもあります。バージョン5からLINEのアイコンも追加されました。
Font Awesome 5の準備
今回は、数秒で使うことを目的にしているので一番かんたんな方法をご紹介します。
ダウンロード版は準備がめんどうなので、CDN版を使います。
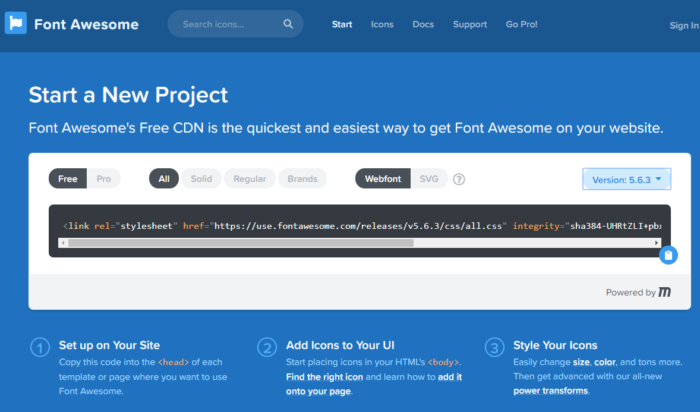
まずは、Font AwesomeのサイトでHTMLに貼り付けるコードを取得します。
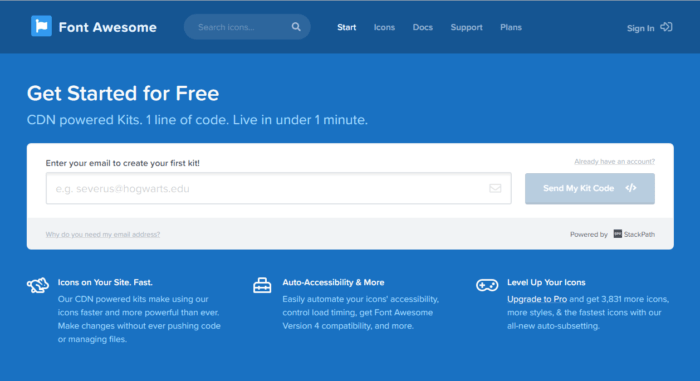
ちがうページが表示されませんでしたか?
どうやら、アカウントを作成するようになったみたいです。
近いうち、Font Awesomeは公式のCDNはCSS配信をやめるといっているので、べつのCDNサービスを使います。
まずはこちらで、CDNのパスを取得します。
次は、CSSです。bodyタグのfont-familyに
- "Font Awesome 5 Free"
- "Font Awesome 5 Brands"
を追加します。(CSSでアイコンを使うときの設定です。)
body {
font-family: Roboto',"游ゴシック体",YuGothic, "Font Awesome 5 Free", "Font Awesome 5 Brands", sans-self;
}これで設定は終わりです。もうあなたのサイトでアイコンフォントが使える状態です。本当に数秒で終わりました。(はじめは3分ぐらいかかりますが)
font-familyには、sans-self(self)の直前、後ろの方に追加してください。前の方に入れると、普通の文字がアイコンで表示されることがあります。
Font Awesome 5では無料版(Free)と有料版(Pro)があります。そして4つのタイプがあります。
| タイプ | Free/Pro | font-family | 概要 |
|---|---|---|---|
| Solid | Free | "Font Awesome 5 Free" | 一番見た目が太い。重たい感じがする。 |
| Regular | Pro | "Font Awesome 5 Free", "Font Awesome 5 Pro" | 普通の太さ。Freeでも使えるものがある。 |
| Light | Pro | "Font Awesome 5 Pro" | 細い。すっきりしている。見た目がきれい。 |
| Brands | Free | "Font Awesome 5 Brands" | Facebook, Twitter, LINEなどのブランドロゴ。世界的なロゴはだいたいある。 |
Free版はほとんどのRegularとすべてのLightが使えません。それでも十分なアイコンの量があります。
コード取得では個別にもコードが発行されますが、分ける意味はあまりありません。allでいいです。
Font Awesome一式をダウンロード、サーバー上にアップロードしてそれを読み込んで使う方法もあります。
でも、この方法は設定がかんたんではないので今回は見送ります。
この方法は、Font Awesomeのサーバーにアクセスしないで自サーバー上のCSSを使うので表示が早くできると言われます。
アイコンが若干遅れて表示されるのが気になるときは必要でしょう。
FontAsesomeのバージョンアップ作業もめんどうです。
Font Awesome 5の使い方
Font Awesomeには2つの使い方があります。
- HTMLにタグで指定する
- CSSにコードで指定する
HTMLにタグで指定する
アイコンフォントを表示していきましょう。サンプルでは、Font Awesomeのバージョン5から追加されたLINEのアイコンを表示します。
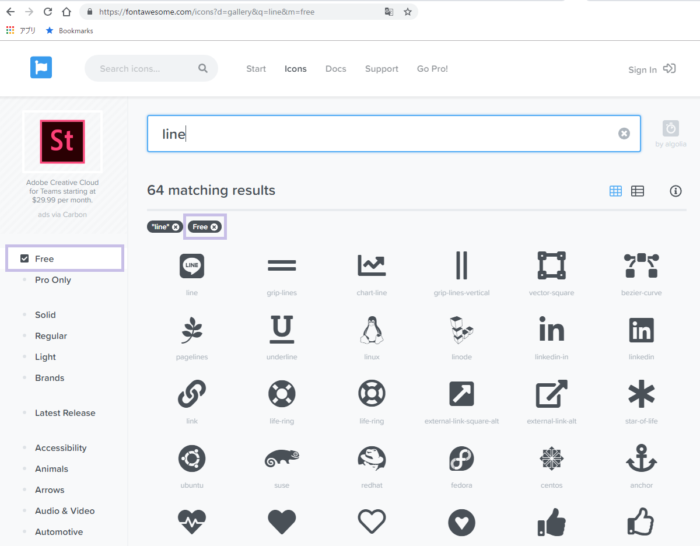
まずは、Font Awesomeのサイトで欲しいアイコンを検索します。
左の条件でFreeを選びます。
この検索はFreeもProもぜんぶ対象になるので条件を指定しましょう。ほかにもいろいろな条件があるので好みに合わせてください。
そして検索窓で『line』を入力すると検索が始まります。
(検索ボタンはありません。)
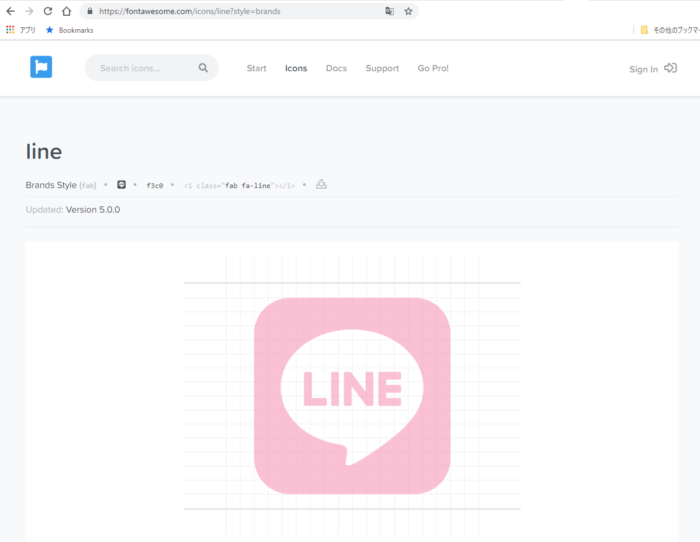
LINEのアイコンが最初にヒットしています。これをクリックしてアイコンの詳細画面に行きます。
上の方に
- 4桁のコード(f3c0)
- <i class...></i>タグ
- ダウンロードボタン
があるので、<i>タグをクリックします。
するとHTMLに貼り付けるタグがコピーされるのでそれをHTMLに貼り付けます。
<div><i class="fab fa-line"></i> LINE</div>アイコンは色やサイズも変更できます。CSSも用意します。
.fa-line {
color: #1dcd00;
background: #fff;
font-size: 50px;
}色はLINEのブランドカラー、背景色は白です。(吹き出しが白になる)
LINEの吹き出しの部分はデフォルトは透明です。
アイコンの詳細画面をみると、吹き出しの部分に網目が見えます。背景の網が透けて見えるものは透明です。
HTMLの結果です。
LINEのアイコンが表示されましたね?
これがFont Awesomeの一般的な使い方です。
準備のところでCSSのfont-familyを指定していますが、<i>タグを使うときは不要です。
公式ドキュメントや、Font awesome 5の使い方を説明しているものの中には、Free版はRegularが使えないとなっていますが、じっさいは使えるものがあります。
(公式ドキュメントがなぜ更新されていないのか不思議ですが。)
Regularのアイコンの詳細画面で右側のタイプに『Pro』マークがついていないものはFree版でも使えます。
CSSの::before, ::afterのcontentプロパティで指定する
もうひとつ一般的な使い方に、CSSで直接文字列などを書き込む方法があります。
::before, ::afterのcontentプロパティです。これにFont Awesomeのアイコンを指定します。
かんたんなHTMLを用意します。
<div class="fontawesome">LINE</div>このままでは『LINE』という文字しか表示されません。これにCSSでアイコンを追加します。
.fontawesome::before {
font-family: "Font Awesome 5 Brands";
content: '\f3c0';
color: #1dcd00;
background: #fff;
font-size: 50px;
margin-right: 10px;
}- font-familyに"Font Awesome 5 Brands"を指定
- contentに4桁のコードを指定。(最初に"\"が必要です。『ろ・\』キー(テキストエディタだと半角¥のキー)。)
HTMLを実行します。
さっきと同じものができました。
CSSのfont-weightプロパティが合っていないと表示されないので注意。(□が表示される)
Font Awesomeはバージョン5から4つのタイプに分かれました。そしてこのタイプはそれぞれ適切なfont-weightを持っています。
| タイプ | font-weight |
|---|---|
| Solid | 900(700で使えるものもある) |
| Regular | 400 |
| Light | 300 |
| Brands | 400 |
Solidは700でも表示できるものがあります。もし太すぎて気に入らないときにためしてみてください。
<i>タグを使ってアイコンを表示するときは、font-weightは不要です。読み込むCSSファイルの中で、iタグのクラスのfont-weightで指定されています。
400はfont-weightプロパティのデフォルト値なので未指定でも表示されます。
LINEアイコンはBrandsなのでサンプルでは未指定です。
アイコンが表示されないとき
- font-familyは合っているか?
- font-weightは合っているか?
- contentの最初に"\"があるか?
- cssはちゃんと読み込んでいるか?
を確認してください。
font-familyは、bodyで指定しても途中で上書きされることがあります(WordPressではとくに)。そのときは、サンプルのように直接font-familyを指定します。
contentにコードを指定するときは、コード指定を意味する "\" が必要です。よく間違うのがスラッシュ "/" 。正解は半角スラッシュの右となりのキーの "\, ろ" です。
CSSがAllではなくsolidのCSSを使っているとき、ブランドロゴは表示されません。□が表示されます。
その他の使い方
そのほかにもsvg形式の画像での使い方があります。
アイコン詳細画面の<i>タグコピーの右側のダウンロードマークをクリックすると.svgファイルがダウンロードできます。
これをサーバーにアップロードして、CSSのbackgroundプロパティやHTMLの<img>タグのsrc属性で指定して使います。
<img src="xxxx.svg">.xxxxx {
background: url("xxxx.svg");
}もうひとつのsvg形式の使い方は、CSSファイルではなくJavaScriptファイルを読み込むようにして、<i>タグを使います。
jsファイルは、最初の方でみたCSSのコード取得ページで『Web Font』ではなく『SVG』を選択してjsファイル貼り付けコードを取得します。これをCSSと同じように<head>タグに貼り付けます。
ただこれらの2つの方法はあまりおススメしません。
svgファイルの場合は、
- グラデーションなど高度な加工をしない限り使い道がない。
- jsファイルはAMPで使えない。
などのデメリットがあります。ふつうに使う分にはsvgのことは忘れてください。