WebアイコンフォントにFont Awesomeがあります。CSSをHTMLにはめ込むだけで使えます。
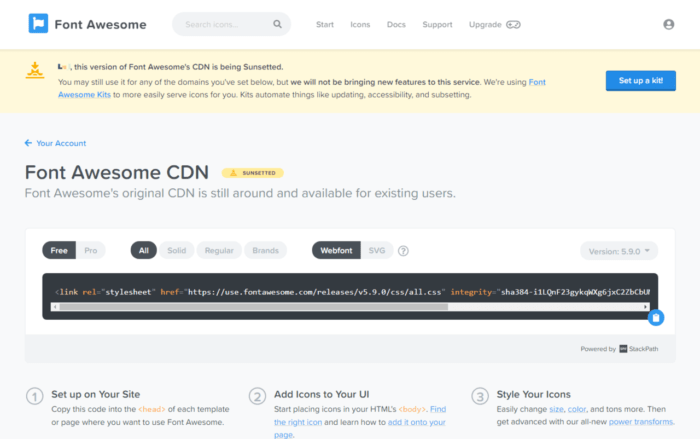
CSSファイルを読み込むのに、CDNが一番かんたんな方法ですが、公式のCDNの配布をやめるそうです。
ということで別のところからCDNをもってきます。
ここでは、
『Font Awesomeが公式のCDNでCSSファイル配信をやめるから他のCDNサービスを使ってみる』
『AMPは対応していない。どうなるの?』
という話をしていますが、2022/4/2現在、最新版のCSSファイルが配信されています。
5系: https://use.fontawesome.com/releases/v5.15.4/css/all.css
6系: https://use.fontawesome.com/releases/v6.1.1/css/all.css
ただ、今のFont AwesomeはKit配信をメインにしているので、CDN配信はよく探さないと分かりません。
(以下、書いた当時のまま残しておきます。)
Font Awesome 5は公式のCDNでCSS配布をやめます。
正確には、
CSSを動的に展開するJavaScriptをCDNで配布する
ので、『CSSファイルの配信』をやめます。SVGのJavaScript配布と統合するようです。
2019年7月7日現在、Font Awesomeのアカウントを作成しないと見れません。
ということで、CDNJSというCDNサービスを使います。
all.min.cssを選んで、『Copy Link Tag』でコピーします。
自分のサイトのHTMLのヘッダ(<head>)に貼り付けてください。できればサイトの全ページ共通でつかう<head>に貼り付けます。
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css" integrity="sha256-UzFD2WYH2U1dQpKDjjZK72VtPeWP50NoJjd26rnAdUI=" crossorigin="anonymous" />
</head>WordPressなら、header.phpのタグ内の1か所に貼り付けるだけです。そのほかでも同じようなテンプレートに貼り付けてください。
個別のページに貼り付けると、アイコンフォントを使うページ数分の貼り付け作業が発生するのでめんどうです。
AMPは対応できない。どうなるのか?
Font Awesomeの最新バージョンは5.9.0です。
(2019年7月7日現在)
CDNは、いますぐやめるわけではなく、次期バージョン(5.10 ?)からサポートしないようです。
そうなると対応できないのはAMPです。
AMPでは、サポートしているFont Awesomeは2つです。
| https://use.fontawesome.com | Font Awesome公式。 |
| https://maxcdn.bootstrapcdn.com | BootstrapCDN。 |
公式はなくなるので、のこりはBootstrapCDNですね?
でもBootstrapCDNは、Font Awesomeのバージョンが4.7.0です。
このままだとFont Awesome 5は使えません。
このあたりも対応してくれるんでしょうね? どうなるか要チェックです。