ご覧のページは 4 / 7 です。先頭ページはこちら。
【16進数】2進数を人間に見やすくしたショートカット
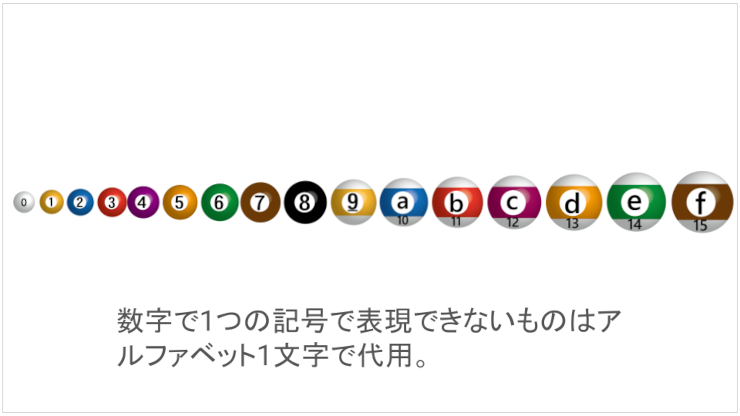
16進数の特長はなんといっても数字じゃないものを使っているところ。位の箱に入れられる記号がひとつだけなので、10, 11, 12, 13, 14, 15 は入れられません。
(すでに2個の記号を使っている。)
そこで編み出したのがアルファベットです。

しつこいくらいに『数字で見ないで!玉の大きさで見て!』と言ってきたのはこのため。数字の呪縛に絡められてしまうと16進数は頭に入りません。
10進数 ←→ 16進数変換
16進数は直接10進数との間で変換することはあまりないんですが、同じようにやってみましょう。
まずは16進数から10進数へ変換します。10進数の "10"、2進数の "2" を "16" に変えるだけ。
| 入ってる数字 | 1 | 2 | c |
| 位 | 162 (256) | 161 (16) | 160 (1) |
| 値 | 256 | 32 | 12 |
答えは『\(256 + 32 + 12 = 300\)』。
今度は、逆に300(10)を16進数に変換します。
\begin{align}300 \div 256 &= \textcolor{#cf2e2d}{1} 余り 44 \\ 44 \div 16 &= \textcolor{#cf2e2d}{2} 余り 12 \\ 12 \div 1 &= 12 = \textcolor{#cf2e2d}{c} \end{align}
答えは『\(12c\)』。
16進数は10進値を意識することがあまりないので()が省略されることが多い。
人間は2進数を見るとめまいがする
16進数もデジタル情報に見えますが、あくまでデジタル情報は0と1の集まりです。16進数はそれを人間が見やすくしたもの。
『それなら10進数に変換したほうがいいんじゃね?』と思いがちですが、エンジニアは10進数まで変換してしまうと、デジタルデータの解析が難しくなります。少しでも生のデータを見たい。
本当は0と1のデータを見ればいいんですが、桁が多いので読んでると疲れるしパッと見で判断できないんですね?
そこで使われるのが16進数。
データを並べてみると、プログラマーの気持ちが分かると思います。
| 2進数 | 00000000 00000000 00000001 00101100 |
| 16進数 | 012c |
| 10進数 | 300 |
2進数の桁の多さは何かと不便
2進数の0, 1の1文字が1ビット(bit)で、8bit = 1バイト(byte)です。データ解析では、1バイトごとに半角スペースで区切り、1行を4byte文字列(32桁)で表現することが多い。
例として1行しか出してませんが、それが何十行、何百行、いや何万行も出られると気を失いそうです。
この長い文字列、人間の見方では ただの "300" ですからね?
システムは解析に必要なデータをファイルに書き出します。
(ログ(記録・履歴ファイル))
2進数では書き出すデータ量が多すぎてシステムがパンクする。
そこで、生データに近く、人間が見ても解析しやすい16進数が使われます。例で言えば "012c" で済みますから。
2進数の32桁で表現する代表的なのがIPアドレス。
"192.168.88.10" とか見たことあるでしょう。2進数を1byteで区切って10進に変換した表記です。
最近はこういうのを見るようになりました。
"2001:0db8:85a3:0000:0000:8a2e:0370:7334"
従来のIPアドレス割当の枯渇に対応して桁を増やしたもの。16進で表記します。
従来をIPv4, 増やしたものをIPv6と言います。
16進数は2進数との相性がいい
16進数が2進数と10進数の間、人間が生データを見るのに使われるのは、2進数と16進数は相性がいいから。それぞれの位を見れば分かります。
| 2進数 | 216 (65535) | 215 (32768) | 214 (16394) | 213 (8192) | 212 (4096) | 211 (2048) | 210 (1024) | 29 (512) | 28 (256) | 27 (128) | 26 (64) | 25 (32) | 24 (16) | 23 (8) | 22 (4) | 21 (2) | 20 (1) | ||||
| 16進数 | 164 (65536) | 163 (4096) | 162 (256) | 161 (16) | 160 (1) | ||||||||||||||||
| 10進数 | 104 (10000) | 103 (1000) | 102 (100) | 101 (10) | 1 |
まず分かるのは、10進数はかぶるところがないということ。どれだけ人間とコンピュータが分かりあえないかが分かります。
プログラマーの翻訳作業の大変さも分かる。
そして、16進数の位は飛び飛びで2進数とそろう。別の言い方をすれば16進数は2進数の4桁をまとめて表現できるということ。
こうすれば一目瞭然。
| 2進数 | 216 (65535) | 215 (32768) | 214 (16394) | 213 (8192) | 212 (4096) | 211 (2048) | 210 (1024) | 29 (512) | 28 (256) | 27 (128) | 26 (64) | 25 (32) | 24 (16) | 23 (8) | 22 (4) | 21 (2) | 20 (1) |
| 16進数 | (24)4 (65536) | (24)3 (4096) | (24)2 (256) | (24)1 (16) | (24)0 (1) |
16進数は2進数の4桁分を一文字(1桁)で表現できるので人間にも見やすくなります。
2進数 ←→ 16進数 変換
16進数は2進数の4桁分をまとめたものなので変換もかんたん。4桁ずつ区切って変換すればそれでおしまい。
いきなり変換するのが難しければ、一旦10進数にしてからするのもありです。

この変換は自分で計算することはありません。プログラマー用の電卓があります。Windwos10の標準電卓アプリでもできる。
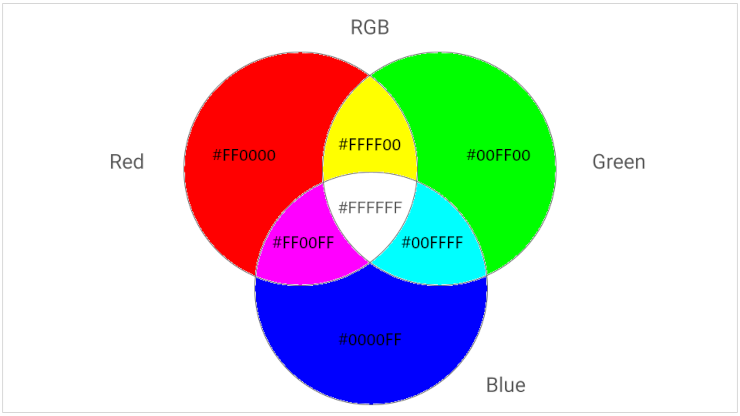
色(RGB)
16進表記でよく見るのは色を表現するRGBです。RGBは色の三原色の原理を利用したもので、3つの原色をそれぞれ1byte(8bit)で表現し3byte(24bit)で表現します。
| RGB | #は決まり のマーク | Red | Green | Blue |
| コード | # | 11 | ff | ee |
RGBは16,777,216通りの色が出せます。人間が目視で区別できないくらいのレベル。
| Red (赤) | 256通り |
| Green (緑) | 256通り |
| Blue (青) | 256通り |
| 256 × 256 × 256 | 16,777,216通り |

色にかぎらず、パソコンで書いている文字、数字、動画、音、すべての情報は2進数です。
16進数がデジタル情報じゃないのもそういうこと。a, b, c, d, e, fという文字自体、人間に見やすくしているコードで、コンピュータは理解できない。
文字は文字コードで変換して0と1で表現します。文字コードはいろんな種類がある。
(UTF-8, Shift-JIS, EUCなど。)
- P1 なぜ、2進数、16進数が頭に入ってこないのか?
- P2 【10進数】小学1年生になったつもりで復習しよう!
- P3 【2進数】囚われの10を2に変えるだけ。
- P4 【16進数】2進数を人間に見やすくしたショートカット
- P5 2進数, 10進数, 16進数の呼び方
- P6 おまけ。8進数
- P7 おまけ2。12進数