プログラミングのエディタ、Visual Studio Code(VS Code)は快適です。サクサク動きます。
開発に必要な機能は十分で、HTMLとCSSは最初から備わっています。
いまからプログラミングを始めようという初心者にいちばんのオススメです。
シャレにならないくらいGood!
Visual Studio Codeは、プログラミング専用のエディタで、じっさいはIDEといっていいほど機能が充実しています。
IDEは開発統合環境のことで、たんなるエディタではなく、開発に必要なツールを備えた、プログラミングにとって必要不可欠なもの。
IDEを使う・使わないでは、比較にならないほど開発スピードが違います。
というか、使わない人はいない。
Microsoftが開発しているので強力なサポートがあり、これだけのものがオープンソース(無料で使える)なのが驚きです。
15年以上いろいろなエディタを使ってきましたが、拡張機能なしでここまで完成度の高いエディタははじめてです。
HTMLとCSSは標準で入っているので拡張機能がいりません。もちろん、その他の拡張機能も充実しています。
(主要な言語は拡張機能で対応できる。)
いまからプログラミングを始めようという人に絶対のオススメです。
Windows, Mac, Linuxで使えます。
インストールもかんたん
早速インストールします。とてもかんたんです。何回か『次へ』ボタンを押したらそれで終わり。
まずは対象OSのインストーラーをダウンロードしましょう。
ダウンロードしたファイルを実行してインストールをはじめます。
今回はWindows10 Proで行いました。ほかのOSでも同じようなもの(のはず)です。
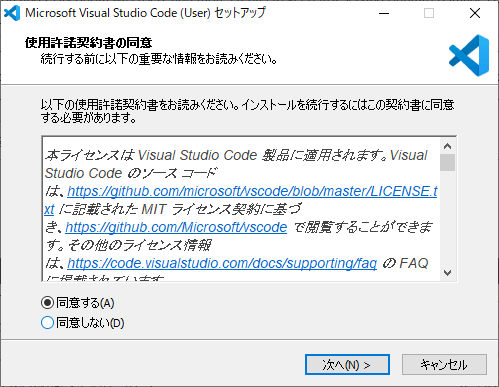
『同意する』にチェックして『次へ』を押します。
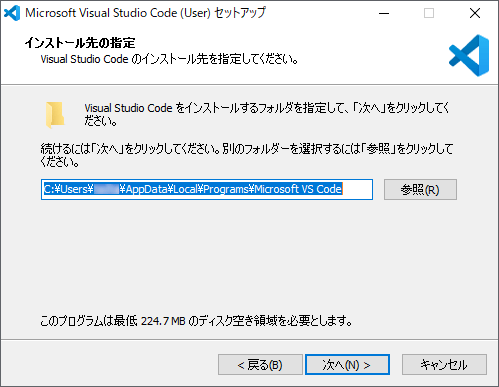
このままでいいです。『次へ』ボタンを押します。
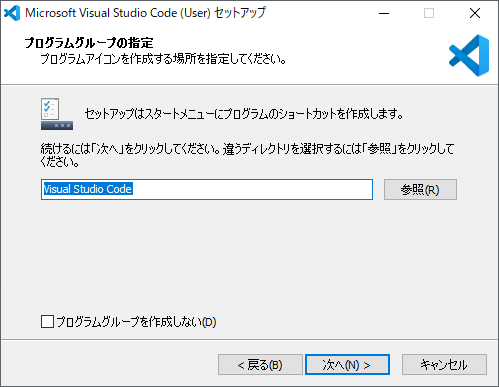
なにもせずに『次へ』ボタンを押します。
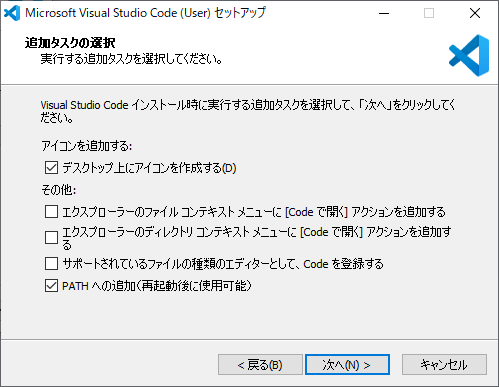
デフォルトは、『PATHへの追加』だけがチェックされています。あとはお好みで。
| エクスプローラーのファイル コンテキストメニューに[Code で開く]アクションを追加する エクスプローラーのディレクトリ コンテキストメニューに[Code で開く]アクションを追加する | ファイルやフォルダを右クリックしたときにVisual Studio Codeを起動して開く |
| サポートされているファイルの種類のエディターとして、Codeを登録する | 右クリック -> プログラムから開くにVisual Studio Codeを追加。 |
『次へ』ボタンを押します。
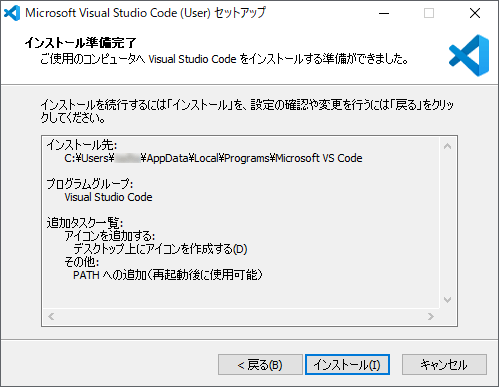
準備完了です。『インストール』ボタンを押します。
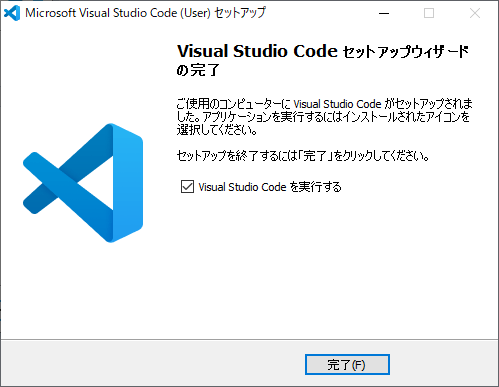
インストール終了です。『完了』ボタンを押します。
VS Codeが起動してWelcomeが表示されればOKです。