WordPressのテーマには、アイキャッチ画像のキャプションを表示しないものがあります。
今回は、たった3行追加してキャプションを表示する方法を解説します。
大丈夫です。とてもかんたんです。プログラミングが苦手な人でも。
(キャプションが未入力の場合は出力されません。)
アイキャッチ画像に、著作権のあるものを使いたいことがあります。そのとき、クレジット表記をすれば無料で使える場合もあるでしょう。
このように、アイキャッチ画像にキャプションをつけたいことがあります。その方法を、順を追って説明します。
著作権者にリンクを貼ることもできます。
便利なプラグインもありますが、これぐらいでプラグインを使うのはサイトのパフォーマンス上おすすめしません。
キャプションの作成
キャプションは管理画面から記入できます。
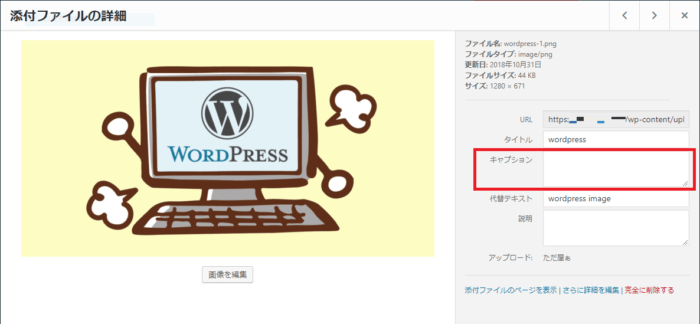
メニューの『メディア』->『ライブラリ』を選ぶ。
画像をクリック。
画像の詳細設定画面を開く。
キャプションという項目があるので、内容を入力してください。aタグを使ったリンクなど、HTML文にも対応しています。
キャプションの出力
次に、さっき入力した内容を投稿ページのアイキャッチ画像の下に表示します。
テンプレートファイルを修正します。
まずは、テーマのルートディレクトリにあるsingle.phpに、次のようなコードがあることを確認してください。
if ( have_posts() ) :
while ( have_posts() ) :
the_post();
global $post;
// 省略
the_post_thumbnail( 'large' );
// 省略the_post_thumbnail()がアイキャッチ画像を出力しているところです。これを次のように変更します。
the_post_thumbnail( 'large' );
if( get_post( get_post_thumbnail_id() )->post_excerpt ) {
echo '<div class="image-caption">' . get_post( get_post_thumbnail_id() )->post_excerpt . '</div>';
}the_post_thumbnail()の直後に3行追加しました。
get_post()->post_excerptに、画像のキャプションの内容が入っていてそれを出力しています。
(キャプションが未入力の場合は、ifの中に入らないので出力されません。)
phpファイルを変更するときは、バックアップを作ってから作業してください。変更にミスがあると真っ白なページが表示されてしまいます。
(WordPress 5.1以降はエラーページが表示される。)
また、管理画面で.phpファイルを編集する方法がありますが、ぼくはこの方法は使ってはいけないと考えます。
セキュリティ上問題があり、管理画面に不正ログインされてしまうと、かんたんに改ざんされてしまうからです。
sftpを使って、サーバーにアップロードする方法を推奨します。
CSS追加
表示される文字のデザインを変更します。
.image-caption {
font-size: .8em;
text-align: left;
color: #ccc;
}キャプションの文字列ははっきり表示しなくてもよいので、グレーに変更しました。そして、画像の左下に表示されるようにしています。
CSSはむずかしくありません。自分のお好みで変更してください。
ソースコード解説
ここからは、追加した3行のコードと、それにかかわる部分の解説です。
ちょっと話が長めになるかもしれませんが、お付き合いいただければと思います。
if ( have_posts() ) : … endif
投稿ページのクエリ結果があるかどうかを見ています。ようは、
投稿ページの情報をデータベースから取れているか?
専門的なことをいうと、$wp_queryというグローバル変数に入っています。
single.phpは投稿ページなのでそのページの1件しか入りません。
archive.phpなどアーカイブページは、条件に合った記事一覧を表示するので投稿情報が複数入っています。
have_posts()は、1件でも投稿の内容が入っていればtrue、そうでなければfalseを返します。
if ( have_posts() ) : ... endifは、投稿情報が入っていたらその中の投稿内容を表示します。
single.phpでは、URLがまちがってないかぎりtrueを返すので、必ずこの中の処理を行います。
while ( have_posts() ) : … endwhile
投稿の件数分、中の処理を実行します。
single.phpなら1回、archive.phpなどの記事一覧を表示するときはその記事数分処理を行います。
the_post();
the_post()は、while ( have_posts() )の中の処理で一番最初にあることが多いでしょう。
これは、いま、どの投稿の処理をするのかを決めています。
正確には、すぐ下にあるglobal $post;に、処理対象の投稿情報を入れていきます。
single.phpは、1回しか処理しないので意味がないように思われますが、複数あるときは投稿数分繰り返すので、the_post()によって対象の投稿情報が切り替わります。
get_post_thumbnail_id()
処理対象の投稿のアイキャッチ画像のIDを取得します。while ( have_posts() )の中でしか使えません。
get_post()
()の中で指定したIDの投稿情報を取得します。IDは投稿ID(post_id)です。
???と思いませんか?
キャプション表示で指定したのは画像IDです。そして、get_post()で取得したのは画像情報です。
どういうことでしょうか?
じつは、WordPressのデータベースは、投稿情報と画像情報は同じ種類(テーブル)で登録しています。画像情報は、データベース上はひとつの投稿ページとして管理しています。
だから、画像IDに合う投稿ページの情報を取得すると、画像情報が取れます。これを使って画像のキャプションが表示できます。
固定ページの情報もデータベース上は同じ種類として登録しています。もちろん、固定ページのアイキャッチ画像の情報も同じ。
テーマによりますが、page.phpの中身を見ると、if ( have_posts() )のコードが見つかるはずです。
have_posts(), the_post()を使っていないときは?
while ( have_posts() )を使っていないところで処理したいこともあるでしょう。そのときは、get_post_thumbnail_id()で投稿IDを指定します。
$post_id = 3;
echo get_the_post_thumbnail( $post_id, 'large' );
if( get_post( get_post_thumbnail_id( $post_id ) )->post_excerpt ) {
echo '<div class="image-caption">' . get_post( get_post_thumbnail_id( $post_id ) )->post_excerpt . '</div>';
}the_post_thumbnail()は使えないので、get_the_post_shumbnail()で投稿IDを指定してアイキャッチ画像を出力します。
while ( have_posts() ) のなかで使うこともできます。そのときは引数なし(get_post_thumbnail_id())でもいいです。対象の投稿IDを指定したことになります。省略形ですね?
get_post_thumbnail_id()はechoを使わないと表示できません。もともとこの関数は、結果を変数に入れるためのものだから。
the_post_thumbnail()は処理の中でechoが呼ばれます。
WordPress Codex 日本語版
















コメント