WordPress 5のエディタ(Gutenberg)で
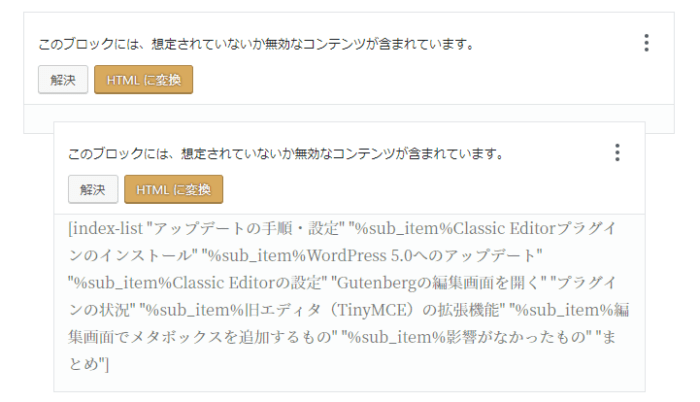
『このブロックには、想定していないか無効なコンテンツが含まれています。』
と出てブロックが壊れることがあります。
これの直し方を説明します。とてもかんたんです。
まずは修復をためす
WordPress5.2からGutenbergのバージョンアップで、ブロックの修復機能が追加されました。
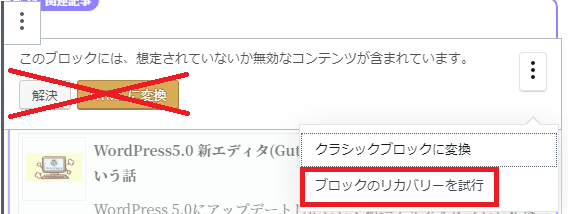
ブロックのメニューにあります。
それまでは、『解決』や『HTML』に変換してカスタムHTMLのブロックに変えていましたが、この機能で一発で直せます。
(ぼくの知るかぎり『ブロックリカバリー』の失敗はありません。)
かなりの高確率でリカバリーは成功します。
まずはこれをしましょう。
『解決』『HTMLに変換』は元のブロックに直せません。
最初から使うのはやめましょう。
『解決』をためす
ブロックリカバリーに失敗したら、『解決』をためします。『解決』ボタンを押してください。
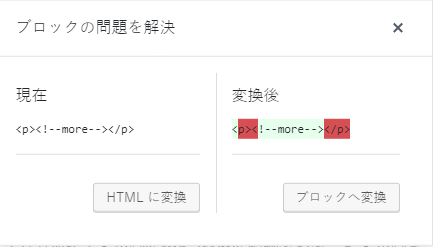
すると、解決策を表示します。
色が濃い部分を削除します。ここでは<p>を削除します。『ブロックへ変換』ボタンを押せばOKです。ただし、ブロックのタイプが変わります。
(『クラシック』ブロックになることが多い。)
『HTMLに変換』ボタンを押すと、HTMLの修正をせずに(<p>がついたまま)、無理やり『カスタムHTML』ブロックに変換します。
ちなみに、最初に表示される黄色の『HTMLに変換』ボタンは同じです。
どちらも元のブロックではないので注意です。