ソースコードのハイライト機能をもつPrism.jsの実装方法です。highlight.jsの代わりに利用できてWordPressでも使えます。
プログラムのソースコードをサイトに表示するのに、今一番おすすめするJavaScriptプラグインです。
jsファイル、cssファイルのダウンロード
ダウンロードする前に使用する機能のオプション設定を行います。設定はPrism.js のサイトで行います。
これがトップページです。
右上の『ダウンロード』ボタンをクリックします。
たくさんのオプションがあります。これを自分の好みで選択していきます。
オプション設定
Compression level
デフォルトのMinified versionでいいです。開発環境は、デバッグするときに見やすいためだけに使います。
Themes
右の○で囲まれたテーマを選んでページの一番下に移動してみて下さい。サンプルが表示されています。
DEFAULT
DARK
FUNKY
OKAIDIA
TWILIGHT
COY
SOLARIZED LIGHT
サンプルを見てテーマを選択します。このサイトではSOLARIZED LIGHTを選びました。
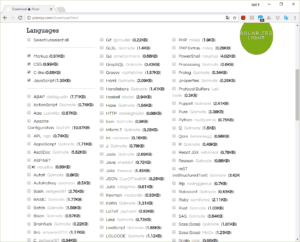
Languages
ハイライトで表示するソースコードのプログラム言語を選びます。
『Select/unselect all』ですべてを選ぶことができますが、その分だけjsファイル、cssファイルのボリュームが大きくなるため、サイトのパフォーマンス上よくありません。
必要なものだけ選びましょう。
あとで追加したいときは、再びこのサイトでオプションを設定しなおして、再ダウンロードしたファイルをサーバに上書きすればいいです。
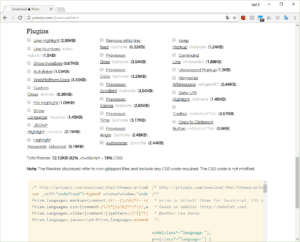
Plugins
| Line Highlight | 行の強調 |
| LineNumbers | 行数 |
| Copy to Clipboard Button | コピーボタン |
| Download Button | ダウンロードボタン |
このあたりを選べばいいでしょう。あとはお好みで。
コピーボタンやダウンロードボタンを選ぶと『Toolbar』も自動で選択します。
jsファイル、cssファイルの設置方法
ページ一番下の『DOWNLOAD JS』『DOWNLOAD CSS』の2つのボタンをクリックしてファイルをダウンロードします。そのファイルをサーバの任意の場所にアップロードしてださい。
htmlの<head>や<body>に<link>、<script>タグを追加します。
<!DOCTYPE html>
<html>
<head>
<link href="themes/prism.css" rel="stylesheet" />
</head>
<body>
<script src="prism.js"></script>
</body>
</html>Prism.jsサイトのホームの下の方にある『Basic Usage』では、jsファイルは<head>タグに設置しています。
しかし、<body>の一番下に配置しても正常に動きます。サイトパフォーマンスから見ると、body下の方がよいでしょう。
WordPressでの設置方法
WordPressでは、function.phpに以下を追加します。
/**
* Prism.js設定
*/
function prism_enqueue_scripts() {
wp_enqueue_style( 'prism-style', get_theme_file_uri( 'js/prism.css' ) );
wp_enqueue_script( 'prism-script', get_theme_file_uri( 'js/prism.js' ), ['jquery'], '20170720', true );
}
add_action( 'wp_enqueue_scripts', 'prism_enqueue_scripts' );簡単な使用例
html文のハイライトは次のように記述します。
<pre class="line-numbers"><code class="langage-markup">html here</code></pre>注目するところは、<pre>と<code>のclassの設定です。
ここでは、行数表示(line-numbers)とhtml(language-markup)を指定しています。
言語設定のクラス名については、ダウンロードページのホームの下の方にある 『Supported languages』 に説明があります。各プラグインの使い方については『Plugins』を見てください。
highlight.jsとあまり変わらないじゃないか?と思うかもしれませんが、好みやそれぞれの機能の役割によって使い分けることもあると思います。
また、選択肢が複数あるのでいい方を選べるのはいいことです。