プログラミングのエディタ、Visual Studio Code(VS Code)の初期設定は英語表示なので日本語化します。とてもかんたんです。
日本語言語パックが用意されているので、これを入れて設定で言語を変更するだけ。
すぐに終わります。あとで英語に戻すのも設定を変えるだけ。
Visual Studio Codeは、インストール時は日本語対応していません。それを日本語化します。
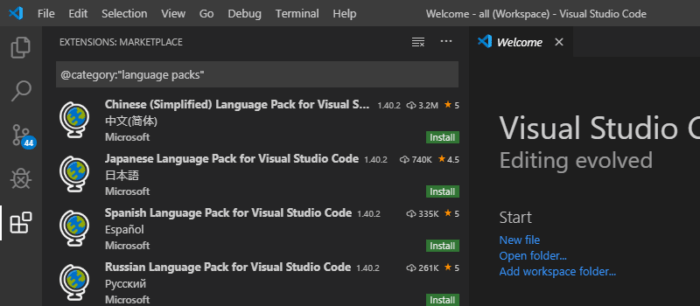
インストールが終わってすぐの状態です。これに、用意されている日本語パックをインストールします。
まず、『View -> Command Palette...』を選びます。
すると、コマンド入力ができるようになります。『Configure Display Language』を選びます。
本来、Configure Display Languageの表示はアルファベット順なのでもっと下にあります。
(キャプチャは一度試したので、recently usedにある。)
インストール時は、英語しかないので『en』しかありません。
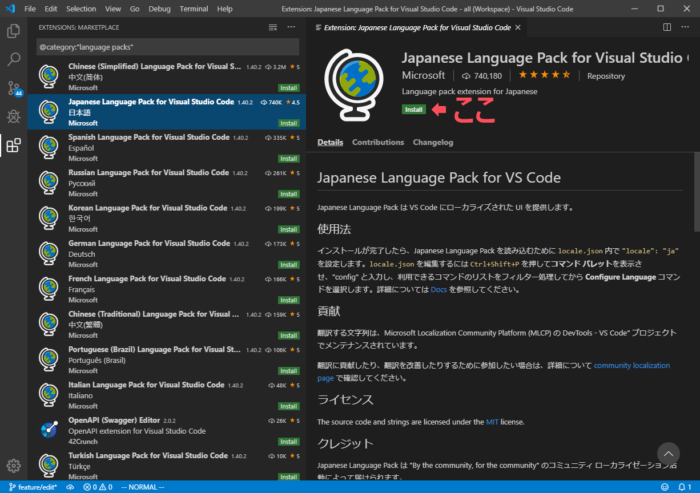
『Install additional language...』を選ぶと、左のメニューの『拡張パック』の検索・インストールが開くので、日本語パックを選択します。
『インストール』ボタンがあるので押してインストールしましょう。
ちなみに、左のメニューのこのマーク

が拡張パックの管理メニューです。
〇〇の機能が欲しい。
〇〇言語で開発したい。
など、追加したい機能が出てきたときに使います。
もう一度、『View -> Command Palette... -> Configure Display Language』を選んでみましょう。『ja』が追加されているはずです。
選んだら『再起動してください』というメッセージが出るので再起動します。
日本語化できました。
さっきのコマンドパレットで言語を切り替えることもできます。
表示-> コマンドマンドパレット... -> 表示言語を構成する(Configure Display Language)
View-> Command Palette… -> Configure Display Language
(必ず再起動のメッセージが出るので再起動してください。)
コマンドパレットを使わずに、いきなり拡張メニューを開いて
『language packs』
と検索してもいいです。こっちのほうが早い。
次は基本設定です。(編集中。後日公開予定)