WordPress 5.0にアップデートしたことで新エディタを使うことになりました。
旧エディタとはかなり違うものになったため、使いやすさなど心配していましたが、『慣れれば便利になる』というのが第一印象です。
そのほか、気になるところを書いていきます。
文章の構成はシンプルかつスムーズ
細かいことですが、文章をスムーズに書けるかは、エディタでは一番大事なところです。
新しいエディタ(Gutenberg)は旧エディタに比べて、文章はとても書きやすいです。Gutenbergは、すべてのコンテンツは『ブロック』という単位でくくられます。
文章も同じです。段落(<p>タグ)がひとつのブロックになります。Enterを入力して改行すると次のブロックに移ります。
次のブロックのデフォルトタイプが文章のブロックなので、つづけて文章を書けます。操作感はほかのエディタと変わりません。
段落内での改行はいままでと同じで『Shift + Enter』です。
見出しの挿入が文章を書く邪魔をしない
旧エディタでは、見出しの挿入がひと手間でした。上にあるメニューまで移動していました。
この、視線を文章から外してメニューからマウス操作することが、文章を書くリズムを崩していました。
文章を書くときリズムは大事です。
リズムが狂うと、頭で浮かんだことがスムーズに書き出せなくて、消えてしまうこともあります。
Gutenbergでは、見出しの挿入の『視線の移動』がなくなっています。
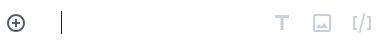
Enterを押してつくられた次のブロックにマウスをもっていくと、こんなメニューを表示します。
右にある『T』が見出しの追加です。そのほか右には、よく使うブロックを3つ表示します。見出しはよく使うので、ほとんどの人は右に表示されるでしょう。
ブロックのすぐ上に、見出しのレベルや太字・斜字などのメニューが出てくるので、視線はそのままで、かんたんな見出しのオプションまで設定できます。
文章をメインに書く人にとってはストレスフリーです。
ただし、ブロックの上の簡易メニューが上の段落の文章をかくすので、前の文章を確認しながら書いている人はちょっとウザいかもしれません。
左の『+』マークは、いろんなコンテンツのブロックを追加できます。文章だけでなく、コンテンツ追加の『メニューへの視線の移動』もなくしました。
自動整形のわずらわしさがなくなった
ちょっと技術的なところから見ていきます。旧エディタでは、自動整形機能がありました。
<p>(段落)、</br>(改行)の挿入を自動でしてくれるものです。でもこれが、文章のデザイン構成を崩す原因にもなっていました。
その崩れを修正する方法は、プログラムを修正したり、プラグインの導入が必要だったので、WordPressやプログラミンが分からない人にとってはどうしていいか分かりませんでした。
新エディタではこのわずらわしさが完全になくなっています。
動作の仕様はシンプルで、段落のブロックは<p>でくくり、『Shift + Enter』で</br>が挿入されます。たったこれだけなので、文章が勝手に崩れることもありません。
ブロックで機能が統一されている
さっきも言ったように、すべてのコンテンツは、カーソルがあるブロックの左の『+』マークから追加することができます。というかGutenbergでのコンテンツの追加の仕方はこれだけです。
そして、それぞれのコンテンツのオプションの設定は、よく使うような、かんたんなオプションはブロックのすぐ上に表示され、詳細のオプションは右側の『ブロック』タブで設定します。
また、ブロックのコンテンツは、詳細オプションの『高度な設定』で、HTMLタグのclass属性の設定ができます。見出しなど、なかにはid属性を設定できるものもあります。
HTMLのid属性の入力は『HTMLアンカー』です。分かりにくい表現ですが、技術的なことは分からないユーザー向けの
リンクを貼ってジャンプできるよ。
という意味です。
これらの操作は、すべてのコンテンツで共通しています。操作感が統一されているので覚えるのもかんたんですし、慣れるのも早いでしょう。
構成のやり直しがかんたん
どんなWebサイトでも、一度ページを作成してから、『画像の位置を変えたい』『文章を別の場所に移したい』など、構成を変更したいことがよくあります。
Gutenbergでは、それがかんたんにマウス操作でできます。Gutenbergのブロックの左にマウスをもっていくと『手』マークが出るので、そこからドラッグでブロックを移動できます。
また、『上に移動』『下に移動』ボタンでひとつずつ移動することもできます。
あとでかんたんに構成を変えられるので、コンテンツ作成に集中できます。
気を付けること
Gutenbergに完全移行するのは大変です。とくに公開済み記事が多いなど、大量のコンテンツをつくっているサイトは、手作業はほぼ不可能でしょう。
しばらくは、旧エディタとの互換性を保つために、Classic Editorを使うことになると思います。
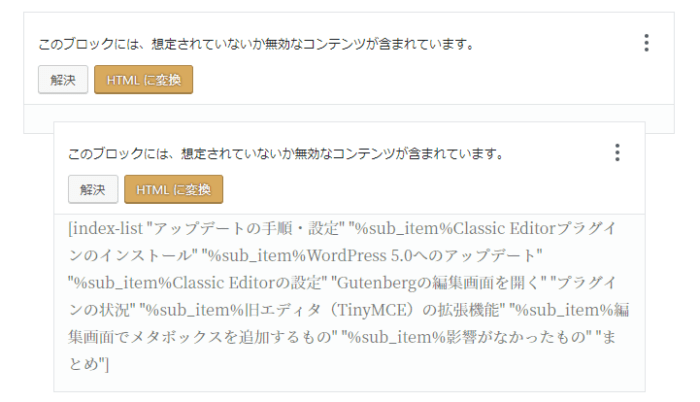
そのとき、旧エディタで保存したものを新エディタに切り替えたとき、ブロックが壊れたような表示がでます。

Classic Editor
WordPress の旧エディターと、以前のスタイルの投稿編集画面レイアウト (TinyMCE、メタボックスなど) を有効化します。この画面を拡張する古いプラグインをサポートします。
旧エディタ(TinyMCE)は、なんでも<p>をつけます。でもGutenbergでは、ブロックでコンテンツを囲うので、<p>をつけるのは文章の段落ぐらいです。
そのほかのコンテンツは<div>で囲んで表示します。このちがいで、旧エディタで<p>がついたコンテンツは、Gutenbergに切り替えると、無効なブロックになります。
無効なブロックの解決方法
ぼくが見た限りではショートコードと『もっと読む』でした。ほかにもあるでしょう。でも解決方法はかんたんです。
変換できなかったメッセージに、解決ボタンが表示されます。これを押してください。
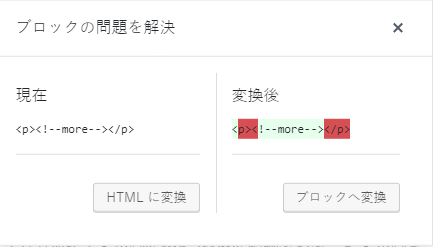
すると、解決策を表示します。
赤文字の部分を削除するという意味です。ここでは<p>を削除します。『ブロックへ変換』ボタンを押せばOKです。
ただし、同じタイプのブロックになるとはかぎりません。
(『クラシック』ブロックになることが多い。)
『HTMLに変換』ボタンを押すと、HTMLの修正をせずに(<p>がついたまま)、無理やり『カスタムHTML』ブロックに変換します。
どちらも元のブロックとちがうので注意です。
ちなみに、最初に表示される黄色の『HTMLに変換』ボタンも同じ結果になるので、このときは押さない方がいいです。解決策を見てからHTMLに変換してもおそくないでしょう。
まとめ
新エディタのGutenbergは、対応しているプラグインはまだ少ないです。にもかかわらず、使い勝手はとても良いです。
細かいことを言えばいろんな不満・希望はありますが、まだまだスタートしたばかりです。これからもっと良くなる伸びしろとして期待します。
旧エディタ(TinyMCE)は、もう使うことはないでしょう。過去記事以外では。
編集画面と完成したページのイメージが違うという不満を持つ人もいるかもしれません。でもこれはプレビュー機能で対応できます。
Gutenbergでは、編集内容を更新すると、すでにプレビューを開いているブラウザはリロードします。編集ウィンドウとプレビューウィンドウを分けて左右に並べて作業すれば問題ないでしょう。
Gutenbergでは、Classic Editorプラグインを入れなくても、標準で『クラシックブロック』という旧エディタを使える機能があります。
でも、これを過去記事以外で使うのはよくありません。
旧エディタの機能は、将来必ずなくなる機能だからです。そのときに移行作業を増やすことはしてはいけません。
そういう意味では、いま大量にコンテンツを作成しようとしている人は、その前にGutenbergの導入(WordPress5.0へのアップデート)を検討したほうが良いでしょう。