2019/11/16。突然、AMPのページで『必須の構造化データ要素のエラー』が出るようになりました。
Googleは構造化データに対して若干変更を加えたようで、それが原因らしい。
修正はかんたんです。プラグインを使っていれば設定だけで済みます。
構造化データ(Schema.org)とは?
構造化データは、表示するHTMLページがどういう内容か、かんたんな説明をHTMLに組み込むデータのことです。
これを検索エンジンが読んで、適正なものを優先的に上位表示します。
HTMLの属性として書き込む方法やJSON形式でまとめてHTMLに組み込む方法があり、GoogleはJSON形式を推奨しています。
構造化データのフォーマットを決めているのはSchema.orgで、そこで決められたルールを守らなければいけません。
さらに、検索サイトを提供しているサービスごとに独自のルールがあり、すべてのサービスのルールを守ろうとすると気が遠くなります。
Googleのルールを守ればいいでしょう。
(YahooはGoogleの検索エンジンを使っているので同じ。)
通常のページとAMPページでも、推奨フォーマットが少しちがいます。今回はAMPのフォーマットのルールが変わったのでエラーになりました。
今回の答えを先に。
AMPのルールで公開者のロゴが必須になり、これが未指定でエラーになりました。
Googleの推奨するフォーマットで書いておけばいい。
構造化データは、検索エンジンにWebページをアピールするための自己紹介。
当然、内容とちがったり構造化データがテキトウだと良く思われない。
(検索結果で人目につきづらい。)
構造化データエラーの見つけ方
Googleの構造化データを検証するにはGoogle Search Consoleを使います。ここでは、サイトとサーチコンソールの連携はできているものとして進めます。
| 通常ページ | メニューの『拡張』->『解析不能な構造化データ』 |
| AMPページ | メニューの『拡張』->『AMP』 |
で確認します。また、
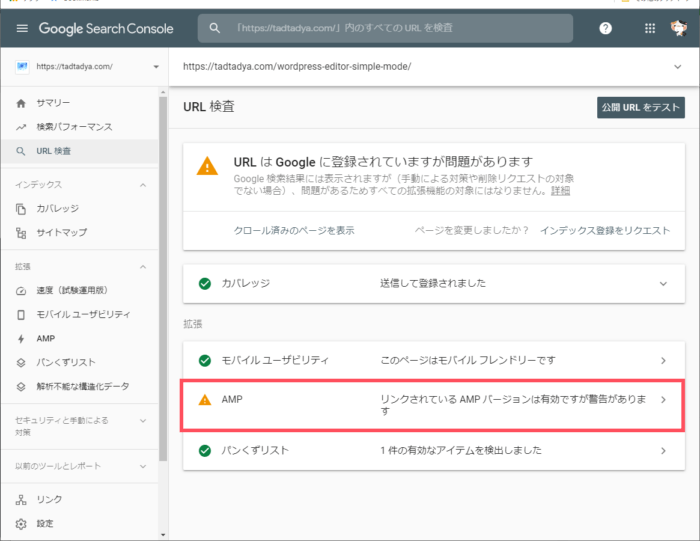
メニューの『URL検査』
で、ページにインデックス登録するときにも分かります。今回は、新しいページをインデックス登録するときに発見しました。
エラーと言ってますが正確には警告です。ほっといても影響は少ないですが、正しくないことはたしか。
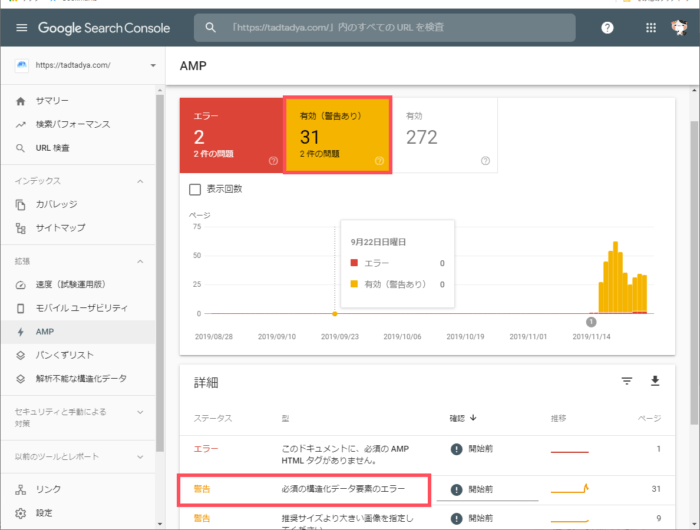
赤枠内をクリックするとエラーの内容が出ます。
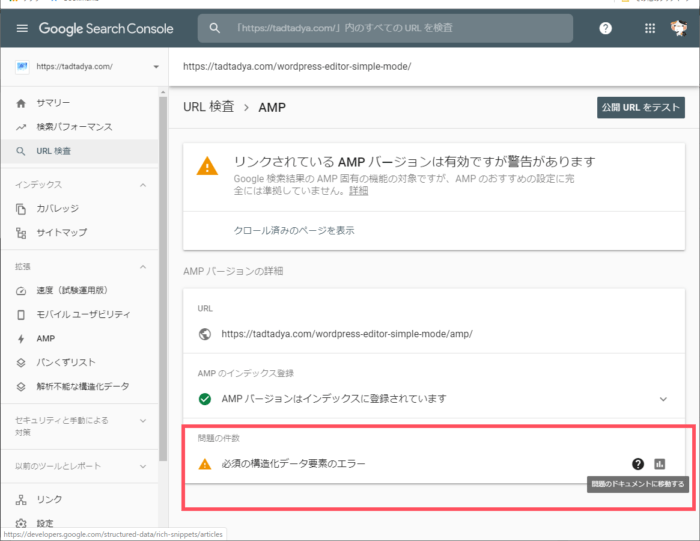
出ました。『必須の構造化データ要素のエラー』です。ヒント(問題のドキュメントに移動する)をクリックすると、開発者向けGoogle検索情報へジャンプします。
『ちゃんと勉強して直せよ!』ってことですね?
メニューの『解析不能な構造化データ』『AMP』では、解決ページにジャンプできません。
かわりに、『URL検査を行う』という操作でURL検査にジャンプします。ここからヒントに行けっ!てことですね。
ちなみに、ほかのエラーも同じ方法で解決します。
AMPの構造化データ
AMPの構造化データです。
| @type | 'Article', 'NewsArticle', 'BlogPosting'のいずれかのタイプに基づいてないといけない。 ジャンルによっていろいろある。 |
| mainEntityOfPage | 通常ページのurl。 |
| headline | ページタイトル。記事タイトル |
| datePublished | 公開日時 |
| dateModified | 更新日時 |
| description | ページ概要 |
| publisher | サイト公開者 |
| @type | 'Organization'。 |
| name | サイト名。 |
| logo | ロゴ |
| @type | 'ImageObject' |
| url | ロゴ画像のurl。 |
| height | 60 推奨サイズ。 |
| width | 600 推奨サイズ。 |
| author | ページ公開者 |
| @type | 'Person' or 'Organization' |
| name | 公開者 |
| image | アイコン。 gravatarも可。 |
| image | アイキャッチ画像 |
| @type | 'ImageObject' |
| url | 画像url |
| width | 画像幅 |
| height | 画像高さ |
(ピンクは必須。ブルーは推奨。)
(通常ページはAMPよりルールがゆるい。AMPの構造データをそのまま使えばOK。)
データの確認は、Google構造化データテストツールでできます。
mainEntityOfPage
AMPページの元になる通常ページのurlを指定します。公式のサンプルでは@type, idで指定しています。
"mainEntityOfPage":{
"@type": "WebPage",
"id": "normal url"
},が、これでは上手くいきません。なんでidにurlを入れるのかよく分からないし。
urlだけを指定すると上手くいきます。
"mainEntityOfPage": "normal url",publisher @type
'Person'だとGoogleではエラーになります。個人だとしても'Organization'にしてください。
publisher logo
サイトのロゴは、最近(2019/11/16前後)になって必須項目にしたようです。これがなくてエラーになりました。
ロゴのサイズは600 × 60(よこ×たて)にします。ガイドラインはシビアですが、AMPストーリーを考えるとまたちがいます。
(くわしくはガイドラインを見てください。)
image
'ImageObject'でなくていいです。むしろ、アイキャッチ画像のサイズ違いを3つ載せることを推奨しています。
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],'ImageObject'でもエラーにならない。
サイトのロゴが必須になった。
AMP for WP – Accelerated Mobile Pagesプラグイン
WordPressには、AMPページを作るプラグインがいくつもあります。早いうちにAMP対応した人は、AMP for WP – Accelerated Mobile Pagesプラグインを使っている人が多いでしょう。
AMP for WPでは、構造化データを管理画面で設定するだけなのでかんたんです。
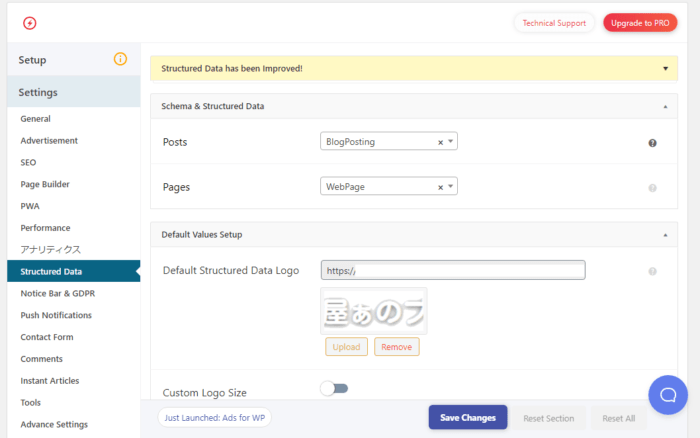
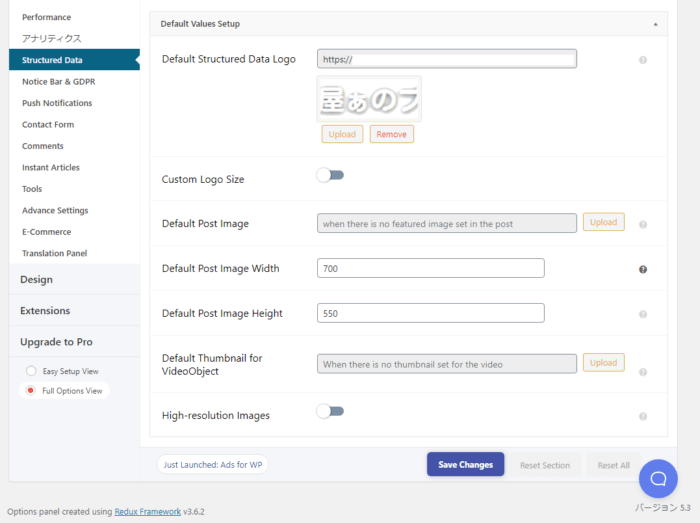
メニューの『AMP』->『Settings』->『Structured Data』
ボクは今まで、何もせずにデフォルトを使っていました。デフォルトではロゴが未設定です。
これがエラーの原因です。ロゴを設定したら直りました。
AMP for WP – Accelerated Mobile Pagesプラグインではロゴ画像を設定するだけ。あとはデフォルト。
WordPress公式のAMPプラグイン
WordPressには公式のAMPプラグインがあります。いまは使い勝手がよくなりましたが、当初はしょぼいプラグインでした。
いちばんのメリットは、通常ページから自動でAMPページを変換して作ってくれることで、通常ページと同じサイトデザインにできることです。
いま新しいサイトを作るなら公式プラグインを使いますが、それ以前に代替プラグインを使っていると移行が面倒です。
公式プラグインの最大の弱点は
- ページ全体のCSSのサイズ(テーマ+プラグイン+カスタム)が
50,000byte(50K)より大きいと、AMP用のCSSが必要。 - JavaScriptを多用しているテーマだとAMPで機能しない。(AMPではほぼJavaScriptが使えない。)
CSSで定義したFont Awesomeのアイコンフォントが表示されない。(<i>を使わない方法。)(修正されてる。)
CSSサイズが増量しました。75,000byte(75K)です。
などなど、テーマやプラグインの作りが影響します。最初からAMPのことを考えて作られたテーマ・プラグインならいいですが、そうでないものはなんだかんだでAMP用のカスタマイズが必要です。
ボクはこれらの作業時間がもったいなくて、Accelerated Mobile Pagesを使いつづけています。
(とくに不満はないので。)
構造化データはAMPページにも引き継がれるので、構造化データのカスタマイズは比較的かんたん。
(AMP用の構造化データを通常ページでも使えばいい。)
修正できたか確認
最後に、修正が反映されたか確認します。Google Search Consoleを使います。
メニューの『AMP』を開きます。
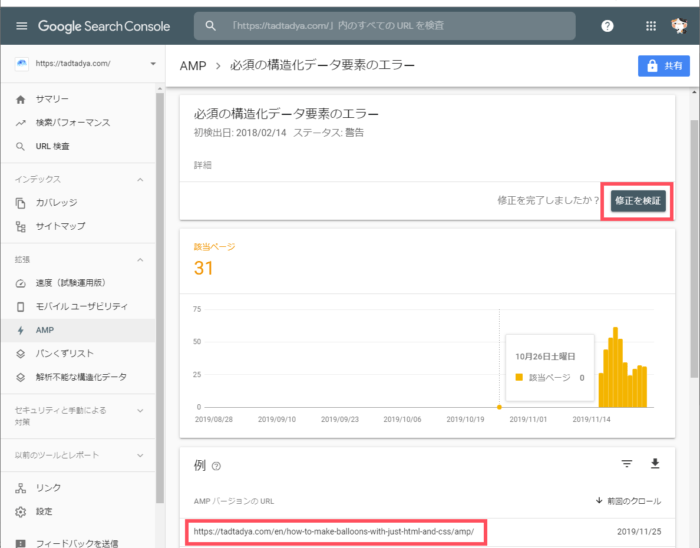
上の『警告』をクリック、チェックしてグラフを出します。そして、『詳細』の『必須の構造化データ要素のエラー』をクリックしてください。
『修正を検証』ボタンがあります。その前に、構造化データを確認しましょう。エラーになったページのURLが下に表示されるので、ひとつコピーします。
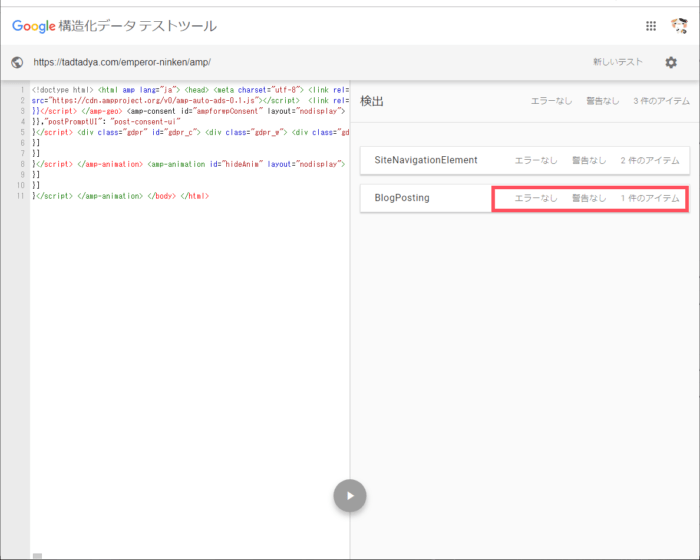
Google 構造化データテストツールを開いて、URLを貼り付けテストを実行しましょう。
https://search.google.com/structured-data/testing-tool/u/0/
エラー・警告なしが確認できました。ここでサーチコンソールに戻って、『修正を検証』ボタンを押します。
作業は以上です。修正が上手くいくと検証結果が合格になり、サーチコンソールの警告数が減っていきます。