WordPressを5.0にアップデートしました。
前評判が紆余曲折あったので、過去の記事が壊れることを覚悟してのぞみましたが、意外とすんなりイケました。
一部使えない機能は出ていますが、予想よりも少ないので気にすることはありません。アップデートの手順と結果を見ていきます。
アップデートの手順・設定
まずはアップデートの手順から。そのあとにかんたんな設定を行います。
- Classic Editorプラグインのインストール
- WordPressを5.0にアップデート
- Classic Editorの設定
Classic Editorプラグインのインストール
Classic Editorは、旧エディタで編集するためのものです。必ずインストールしましょう。WordPressを始めたばかりの人以外は、どこかしら編集で不都合が出てきます。
(いらなくなったらプラグインの無効化や削除をすればいいです。)
プラグインを追加する方法はいつもと同じです。いまは新規追加画面に行くと、検索しなくても注目プラグインの上位の方に表示されます。
『メニューのプラグイン』-> 『新規追加』
もしなければ、"Classic Editor"で検索すれば見つかります。

Classic Editor
WordPress の旧エディターと、以前のスタイルの投稿編集画面レイアウト (TinyMCE、メタボックスなど) を有効化します。この画面を拡張する古いプラグインをサポートします。
WordPress 5.0へのアップデート
WordPressのアップデートの方法はいつもと同じです。
『メニューのダッシュボード』-> 『更新』
このように、Welcomeページが表示されたらアップデート完了です。
1つのWordPressで複数サイトを運営するマルチサイトの場合は、これだけではありません。
キャプチャの上部にもありますが、サイトネットワークの更新が必要です。
リンクが貼られるので、クリック・ページを移動してすべてのサイトの更新してください。データベースの更新が行われます。
Classic Editorの設定
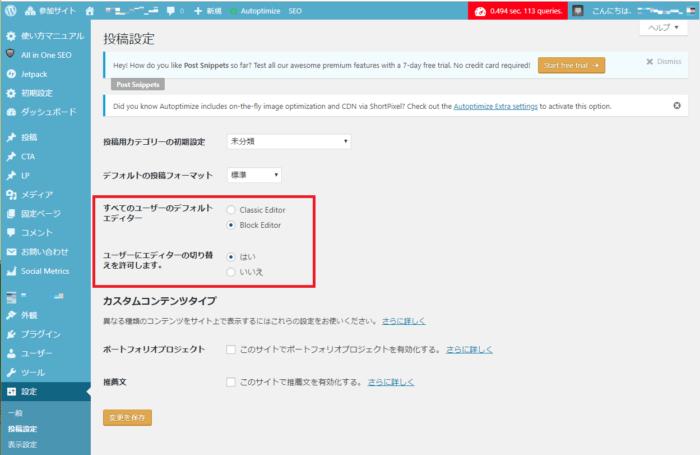
次に、Classic Editorの設定をします。『メニューの設定』-> 『投稿設定』に2つの項目が追加されているので、それを設定します。
ぼくの環境では、意外と新しいエディタでもイケる感じなので、デフォルトを『Block Editor』にしました。どうなるかよく分からない人は『Classic Editor』にしておきましょう。
『ユーザーにエディタの切り替えを許可します』は、投稿記事ごとに使うエディターを選ぶことができます。
ぼくは、時間があれば過去記事を新エディタに切り替えていくので、『はい』を選びました。
運用上、編集権限のある人全員に作業変更の周知するなど、移行作業に混乱が起きる場合は、『いいえ』を選びましょう。
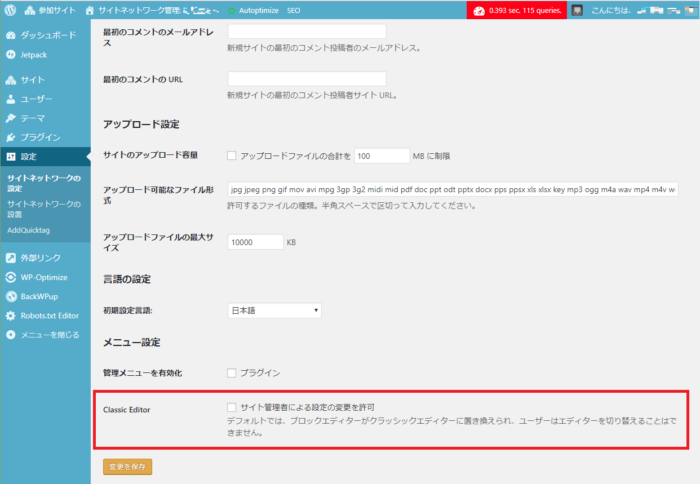
マルチサイトの場合は、この項目が表示されません。もう一つサイトネットワーク管理画面で設定が必要です。
『設定』->『サイトネットワークの設定』を開いてください。
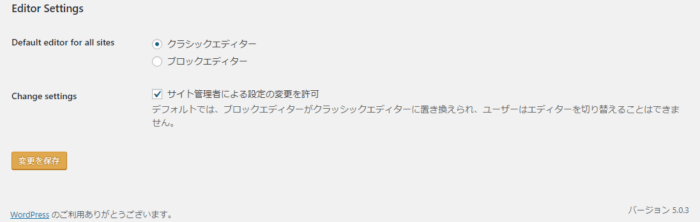
『サイト管理者による設定の変更を許可』にチェックを入れてください。これでさっきの2項目が表示されます。
最新版では、デフォルトのエディタがサイトネットワーク全体で選べます。
アップデート・設定作業はこれだけです。
Gutenbergの編集画面を開く
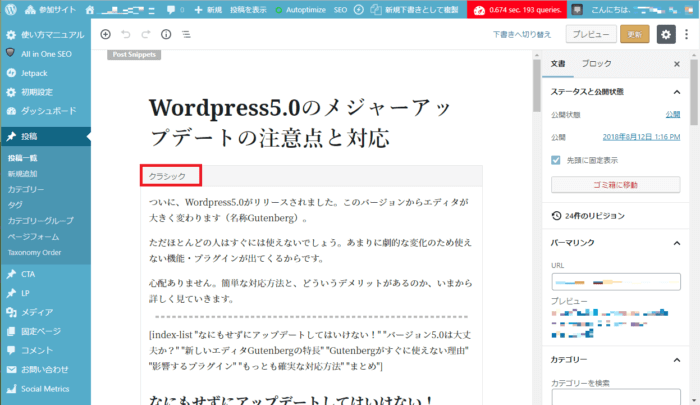
まずは、既存の記事の編集画面を開きます。念のため、下書きなどの未公開の記事を開いてみましょう。
既存の記事は、すべて『クラシックブロック』の中に収められます。
アップデート前は、カスタムの埋め込みHTMLが消えるという情報もあったので心配していました。
(ぼくも、そう発信していた1人です。)
しかし、クラシックブロックに入るので、内容が消えることはありません。
(前言を撤回します。)
クラシックブロックは、旧エディタの使い方で編集できます。しかし、編集できるのはビジュアルモードだけで、テキストモード(HTML)はありません。
HTMLで編集するときは、ブロックにマウスを持っていくと出てくるメニューから『詳細設定』->『HTMLとして編集』でできます。
また、旧エディタの機能を拡張したプラグインでは使えないものが出てきます。
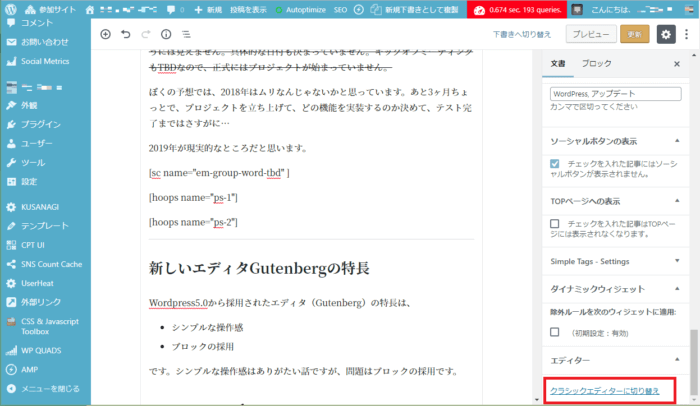
ここで、Classic Editorの出番です。編集画面に旧エディタに切り替えるリンクがあるのでクリックしましょう。
『クラシックエディターに切り替え』をクリックすると、旧エディタに切り替わります。旧エディタではアップデート前とまったく同じ画面が表示されました。
(『ブロックエディターに切り替え』で、逆の切り替えもできます。)
クラシックブロックのメニューには、『ブロックへ変換』がありますが、一気に変換すると思って押してはいけません。
HTML形式で挿入したもの(<div>で囲んだもの)が、消えてしまうことがあります。
これは、Gutenbergのブロック形式と旧エディタ(TinyMCE)の互換性の問題です。
- メモ帳などの別エディタに記事全文を保存
- ブロックへ変換の実行
- 消えたものを修正
などの工夫が必要です。
2018/12/11
Classic Editorのアップデートで、過去記事は新旧エディタの切り替えができなくなりました。クラシックエディタ固定です。このあたりの仕様は落ち着くまではコロコロ変わっていくと思われます。
いまのところ、新旧エディタの切り替えができるのは、WordPress5.0で新規作成するときにブロックエディタを選んだときだけになります。
2018/12/13
ブロックエディタで新規作成しても、ひとつもブロックがない状態で保存したとき、無理やりクラシックエディタになります。そして、ブロックエディタに変更できません。
クラシックエディタにする条件が、『本文にブロックがあるか?』のようです。ややこしいですが落ち着くまで我慢しましょう。
プラグインの状況
有名どころを挙げるのは多すぎてきついので、ぼくの使っているプラグインの状況を列挙します。
旧エディタ(TinyMCE)の拡張機能
旧エディタ(TinyMCE)の機能を拡張するプラグインです。旧エディタの『太字にする』などのボタンがあるところに機能を追加するものです。
TinyMCE Advanced
旧エディタの設定を拡張するプラグインです。クラシックブロックや旧エディタモードを使うときには必要ですが、Gutenbergでは不要です。
訂正
Gutenbergでも入れといた方がいいプラグインに更新されてます。
標準のGutenbergではできない、選択文字列の文字色・背景色の変更ができます。
標準のGutenbergでは、ブロック単位でしか文字色・背景色が変更できません。
TinyMCE テンプレート
テンプレートを作成して、編集画面で挿入するプラグインです。
名前を見るとわかりますが、旧エディタの拡張プラグインなので、Gutenbergのクラシックブロックでは使えません。
Classic Editorの旧エディタモードで使うことができます。
Post Snippets
ショートコードやテンプレート作成して編集画面で挿入するプラグインです。
Gutenbergのクラシックブロック、Classic Editorの旧エディタモードの両方で使えます。
Shortcoder
ショートコードを作成して編集画面で挿入するプラグインです。
Gutenbergのクラシックブロック、Classic Editorの旧エディタモードの両方で使えます。
AddQuicktag
HTMLにクラス名を追加するなど、カスタムタグをテンプレート化して編集画面で挿入するプラグインです。
Gutenbergのクラシックブロック、Classic Editorの旧エディタモードの両方で使えます。
AdSense Integration WP QUADS
Googleアドセンスやアフィリエイトの広告コードを設定して、編集画面で挿入するプラグインです。
Gutenbergで、Hide Adsのメタボックスは使えますが、コードの挿入はできません。Classic Editorの旧エディタモードでは使えます。
Page Builder by SiteOrigin
ウィジェットをドラッグ&ドロップして記事本文を作成する編集エディタです。
Gutenbergでは、ウィジェットブロックに変わって、ブロックとして追加できるようになっています。Classic Editorの旧エディタモードでは、前と同じように使えます。
もちろんウィジェット画面でも使えます。プラグインはすでにWordPress5.0に対応済みです。
編集画面でメタボックスを追加するもの
メタボックスとは、管理画面で機能を追加するときのボックスのことです。
編集画面では、メタタグやメタディスクリプションの入力機能など、テーマやプラグインでいろいろな機能が追加されます。
Jetpack by WordPress.com
最新のプラグインは、すでにバージョン5.0に対応済みですが、SNSのパブリッシング共有ができません。これは、記事の公開ボタンを押すと、連携されたSNSに自動投稿する機能です。
とても大事な機能なので残念ですが、Classic Editorの旧エディタモードでは使えます。
訂正
SNSのパブリッシング共有はできます。
Gutenbergでの不都合はありません。
Accelerated Mobile Pages
AMPページにリッチなコンテンツをつけたり、リッチなデザインにしてくれるプラグインです。
AMPページは、twitterとGoogleが共同開発した、モバイル向け軽量ページの技術です。
twitterに貼り付ける外部リンクはデフォルトでAMPページになっているほど標準化されています。
メタボックスに、AMP専用エディタや、記事のampページ作成有無の設定、ampページのプレビュー表示ができて、すべてGutenbergで使えました。
また、Gutenbergで作成した記事でampページが作成されています。
バージョン5.0に対応済みです。
All In One SEO Pack
SEOは"Search Engine Optimization"のことで、検索エンジンに上位表示されるように、Webページを最適化することを言います。そのプラグインです。
最新のプラグインはバージョン5.0に対応済みです。Gutenbergでも使えます。
Duplicate Post
記事のコピーを作るものです。
Gutenbergに対応済みです。
Classic Editorの旧エディタモードでも使えます。また、記事一覧でも問題なく使えます。
Scripts n Styles
Gutenbergで対応済みで問題なく使えます。
Simple Tags
編集画面でタグを追加するプラグインです。
Gutenbergに対応済みです。
マルチサイト言語スイッチャー
別言語サイトを用意して、記事同士を連携するプラグインです。
すでにバージョン5.0に対応済みで、Gutenbergでも問題なく使えます。
影響がなかったもの
バージョン5.0では影響がなかったプラグインです。だからといってこれからも大丈夫ということはありません。
とくにウィジェットはブロックに統合されていくので今後は分かりません。
WP External Links
外部リンクにマークをつけるプラグインです。
Gutenbergに対応済みです。
PHP Code Widget
ウィジェットをPHPコードで作るためのプラグインです。
問題なく使えますが、最新のプラグインでバージョン5.0に対応済みになっていないので、プラグインが更新されるのを待った方がいいでしょう。
SiteOrigin Widgets Bundle
記事本文をウィジェットで作っていくプラグインのウィジット画面用の拡張プラグインです。
Gutenbergに対応済みです。
ダイナミックウィジェット
Gutenbergに対応済みで問題なく使えます。
まとめ
このように、WordPress5.0にアップデートする前は、『落ち着くまで待つ』が一番良い方法だと思いましたが、じっさいは意外とスムーズにできました。
使えない機能はありますが、Classic Editorの旧エディタモードを使えば問題ありません。
(あくまでここで出てきたプラグインについては)
『WordPress5.0は気をつけろ!』という情報はたくさんあります。
(ぼくも発信していたその一人です。)
が、そこまで気にすることはないです。ただし、Classic Editorで正常に動作できればという条件付きですが。
(ぼくも発信していました。訂正します。Classic Editorで動作確認がとれれば、アップデートしても大丈夫です。)
この記事はGutenbergで書きましたが、問題ありませんでした。Gutenbergで書いてみた感想はまた別の機会に。
Classic Editorで編集モードを切り替えるとき、編集権限のある人が複数人いる場合はちょっと困ります。
新旧モードの切り替えをだれに付与するのか?
そもそもクラシックブロックの編集を許可するのか?
などルールを作って、作業者に周知させるめんどくささがあります。
このように、運用の点から見れば、また、使うプラグインが、バージョン5.0に対応していないのなら、アップデートは時期尚早と判断することもありだと思います。
Gutenbergでは、『クラシックブロック』を使えば旧エディタで書くことはできます。でもこのブロックを使うのはやめるべきです。
このブロックはずっと残るものではありません。いまのところ、2022年までは旧エディタをサポートすると言っていますが、いずれなくなるのは確実です。
(クラシックブロックとClassic Editorプラグインは別物ですが、サポート期限は同じです。)
必ず、クラシックブロックから移行する作業が発生します。クラシックブロックは、過去記事だけに限定して使いましょう。
個人的には、クラシックブロックから通常ブロックに変換するプラグインが出てくると思っています。もしくは、サポート終了後は旧エディタの機能はサードパーティプラグインとして残っていくということも考えられます。
どちらにせよ、機能としては終わっていきます。
過去記事が少なければ移行を手作業で行うのもありですが。
エディタを新旧で切り替えをしていると、編集画面の切り替えリンクが出ないときがあります。
そのときは、投稿一覧にある『Classic Editor』『Block Editor』のリンクがあるので、それをクリックすれば編集画面のモードを切り替えることができます。
バグなのか、どうやってもクラシックエディタで開くときがありますが、Classic Editorはまだまだ若いプラグインなので、この程度なら修正されていくでしょう。