ついにWordpress5.0がリリースされました。このバージョンからエディタが大きく変わります(名称Gutenberg)。
ただほとんどの人はすぐには使えないでしょう。あまりに劇的な変化のため使えない機能・プラグインが出てくるから。
心配ありません。簡単な対応方法とどういうデメリットがあるのか、今から詳しく見ていきます。
じっさいにWordPress5.0にアップデートしました。その手順と設定、何が起きたのかをまとめました。細かい不満はありますが心配したほどのことはありませんでした。こちらを見ていただいた方がよいです。
なにもせずにアップデートしてはいけない!
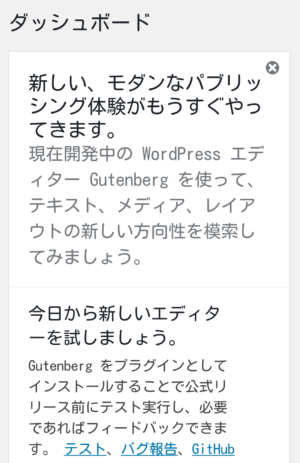
WordPressを4.9.8では、ダッシュボードにこのような表示が出ていました。
(いまスマホでしか投稿できないのでキャプチャが見づらいです。ご了承ください。)
WordPress5.0では、エディタが大きく変わります。

と思った人、ちょっと待ってください!
この新しいエディタは、コンテンツの考え方、内容が今までと違います。一生懸命、時間をかけて作成したコンテンツが消えることもあります。
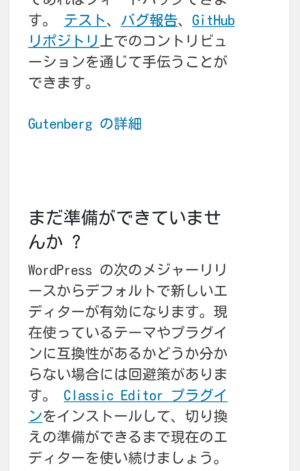
キャプチャには『準備ができていない人』とサラリとありますが、ほとんどの人がこれに当てはまります。
『準備ができている人』は、
- 追加でプラグインを入れていない。
- ビジュアルエディタの標準機能だけでコンテンツを作成している。
ような人です。Wordpressを運用して日が浅い人ぐらいでしょう。
また、新しいエディタはプラグインが先行していましたが、この評価もイマイチでした。
(総合2.5。★1が1番多い)
逆に、旧エディタが使えるプラグインのClassic Editorは総合5の満点です。新しいエディターを使う不安が多いことの証明です。
テスト環境を用意して試すことができる人は関係ありません。
バージョン5.0は大丈夫か?
WordPress5.0のリリースは、すんなり行っていたとは言えませんでした。その紆余曲折を残しておきます。
しかし、タイムスケジュールは『TBD』のオンパレードで、進捗が進んでいるようには見えません。具体的な日付も決まっていません。キックオフミーティングもTBDなので、正式にはブロジェクトが始まっていません。
ぼくの予想では、2018年はムリなんじゃないかと思っています。あと3ヶ月ちょっとで、プロジェクトを立ち上げて、どの機能を実装するのか決めて、テスト完了まではさすがに…
2019年が現実的なところだと思います。
TBD (To Be Determined)
英文書に見られる『未定』『未確定』の略。具体的なことが何も決まっていない意味で、『あとで決める予定』『あとで確定させる必要がある』といったニュアンスがある。
項目が挙がっている以外、何も決まってないことに使われることが多く、TBDと書かれたものは、スケジュールが延期されることが多い。
2018/11/14
2018/11/27のリリースになっています。ただ、一度リリースを延期しているのでどうなるのか分かりません。
ちなみに、いまの最新バージョンは4.9.8ですが、このバージョンはほかの時と違って長い間更新されていません。バージョン番号を上げる余力がなくなるのを恐れていると思われます。これからも5.0のリリース日程が確実でないことがうかがえます。
2018/11/27
今日がリリース日でしたが、『TBD』になってしまいました。ドライランもTBDなので、リリースは無期限延期の状態です。
(ドライランはリハーサルと同じ意味です。)
前評判があまりよろしくないので、ありがたいことではあります。
延期するたびに投稿を更新するのは疲れるので、きちんとリリースされるまではこのままにします。
新しいエディタGutenbergの特長
WordPress5.0から採用されたエディタ(Gutenberg)の特長は、
- シンプルな操作感
- ブロックの採用
です。シンプルな操作感はありがたいですが、問題はブロックの採用です。

と思うでしょうが、しくみは簡単です。Gutenbergでは、すべてのコンテンツは『ブロック』内に収められます。
デフォルトで用意されているブロック
- 段落
- 見出し
- あらかじめフォーマットされたもの(埋め込みHTML)
- 引用
- 画像・ギャラリー・カバー
- 動画・音声
- テーブル・カラム
- ファイル
- コード(<code>)
- リスト
- ボタン
- 埋め込みコンテンツ
- 続きを読む(more)
- etc...
<!-- wp:xxx -->
コンテンツを書く
<!-- /wp:xxx -->
そしてこのブロックは、Wordpressでおなじみの機能を統合していきます。
ブロックは、今まで異なる方法でカバーされていた「ショートコード」「埋め込み」「ウィジェット」「投稿フォーマット」「カスタム投稿タイプ」「テーマオプション」「メタボックス」その他のフォーマット要素などを統一的に進化させたものです。 ユーザーは、WordPress でできる幅広い機能を、明快で一貫した方法で利用できます。
Gutenbergプラグイン公式サイト
補足すると、プラグインなどで共通で使うコンテンツをテンプレートやショートコード、ウィジェットなどで定義している人は多いと思います。
WordPress5.0からは、これらを全部『ブロック』で定義していこうとしています。
いままでWordPressの機能を追加するときは、エンジニアに頼んだり外部委託で発注したりしていると思います。
でもGutenbergでは、それらの方法は1つに統合されるので、いったん修正方法を覚えるといろんなことができるようになります。
(ぼくの感覚では、プログラマーはいらないほど簡単になると思っています。そういうプラグインも必ず出てくるでしょう。)
Gutenbergがすぐに使えない理由

と思った人、すでに影響の大きさに気づいた人もいるでしょう。
Gutenbergへ移行する難しさはこの『機能のブロックへの統合』です。
ショートコードは残すことを明言していますが、それ以外はすでに対応しなければなりません。
1番のネックは、埋め込まれたHTMLはブロック式では消えてしまうことでしょう。
いままでも、テキストエディタで入力したHTMLが、ビジュアルエディタに切り替えると消えることがありました。
ブロック形式ではさらに多くのHTMLが消えます。つらいのはdivが消えることでしょう。いまのところ独自に挿入したHTMLは全滅すると思っていいです。
いちおう編集方法として、「HTMLとして編集」「ブロックに変換」を選ぶことができます。でも、書いたものが消えるかもしれないボタンは危険です。
あとは、編集画面に機能を追加しているものは要注意です。
訂正
埋め込みのHTMLが消えることはないです。Gutenbergでは、既存の記事全文は、『クラシックブロック』に変換します。
クラシックブロックはさらに、Gutenbergの各ブロックに一気に変換することができます。
が、これは埋め込みのHTMLでは上手くいかないことがあります。
Gutenbergでは、『カスタムHTML』という埋め込みHTMLのブロックがありますが、なぜかこれに変換されないことがあります。
それと、クラシックブロックがいつまでサポートするのか分からないところが不安です。
影響するプラグイン
有名どころを挙げるだけでも大変なので、ぼくが使っているもので影響があるプラグインを挙げます。
影響大(エディタ)
TinyMCE Advanced- TinyMCE テンプレート
Post SnippetsShortcoder- AddQuicktag
AdSense Integration WP QUADS
すでに対応済みのプラグインもあります。
- TinyMCE Advanced
- Post Snippets
- Shortcoder
- AdSense Integration WP QUADS
TinyMCE Advancedは、これまでのビジュアルエディタの拡張プラグインです。TinyMCEに絡んでいたプラグインは使えなくなります。
編集画面のビジュアルエディタで、太字にするなどのボタンがありますよね? そこにボタンを追加するようなプラグインのことです。
訂正
TinyMCE Advancedは、Gutenbergではむしろ入れたほうがいいプラグインに変わっています。
影響大(メタボックス)
Jetpack by WordPress.comAccelerated Mobile PagesAll In One SEO PackDuplicate PostScripts n StylesSimple Tags
これらのプラグインはすでに対応済みです。
また、編集画面に入力項目や操作を行なう機能を追加するものも影響大です。(メタボックス)
メタボックスは、編集画面の公開操作、タグ入力、メタキーワード・メタディスクリプション入力など行なう枠のことです。
これはプラグインだけでなく、テーマが大きく関係してくるでしょう。(とくにSEO対策済みを謳っているテーマは要注意)
- エディタ機能を拡張するもの。
- 編集画面にメタボックスを追加するもの。
は使えない可能性あり。
微妙なところ
WP External Links
すでに対応済みです。
External…はコンテンツの外部リンクにリンクマークのHTMLを追記します。どの程度影響するのか未知数です。
コンテンツにHTMLを挿入するものは要注意。
とりあえず大丈夫だけどあとは分からない
Page Builder by SiteOrigin- PHP Code Widget
SiteOrigin Widgets Bundleダイナミックウィジェットマルチサイト言語スイッチャー
すでに対応済みのプラグインもあります。
- Page Builder by SiteOrigin
- SiteOrigin Widgets Bundle
- ダイナミックウィジェット
- マルチサイト言語スイッチャー
ウィジェットに機能を追加するプラグインです。とりあえず影響はありませんが、ウィジェットはブロックに統合されていくのでいつ大きな変化があるか分かりません。
プラグインの更新が済んでいるものもこれから大きな変更が起きるかもしれません。
ブロックに統合されていくものは大きな変更の可能性あり。チェックを怠らずに。
いまのところスムーズに行ってるみたいです。
これらはプラグインに限りません。使っているテーマや自分でカスタマイズしたところに影響があるかもしれません。
きちんとテスト環境を用意して動作確認をした方がよいでしょう。
見た目の変更点は大したことはないのに、修正作業は膨大になることはよくあります。
かんたんな変更だからうまくいくだろうは禁物です。
もっとも確実な対応方法
WordPressを使っている人の中には、プログラミングが全くできないという人もたくさんいます。
その人に『テスト環境を用意して動作確認をしよう』と言っても無理があるでしょう。でも心配ありません。方法はあります。
それは、
落ち着くまで待つ。
です。
キャプチャにあるように、そのためのプラグイン(Classic Editor)も用意されています。これは、Wordpress5.0で旧エディタを使えるようにするプラグインです。

Classic Editor
WordPress の旧エディターと、以前のスタイルの投稿編集画面レイアウト (TinyMCE、メタボックスなど) を有効化します。この画面を拡張する古いプラグインをサポートします。
既存のプラグインも使えることを明言しているので、Classic Editorを追加しておけば大丈夫です。
(いちおう動作確認は必要です。万が一ですが、動かなくなることもあります。)
あとは、自分が使っているテーマやプラグインがGutenbergに対応するのを待ちます。そのとき、どこかで不具合が発生していないか情報を積極的に取るようにしましょう。
(正常に動作する情報を取ることも忘れずに)
『AddQuicktag Gutenberg バグ』や『AddQuicktag Wordpress5.x 対応』などでググればいいです。
プラグイン開発が活発化することが予想されるので、別のプラグインに乗り換えるのもありです。
これを機会に開発をやめてしまうものも出てくるでしょう。すでに更新が少ないものは乗り換えを検討したほうが良いです。
ぼくの勝手な予想ですが、落ち着くのに4,5回のマイナーアップデート(バージョン5.x.xのxの部分が変わります)、期間にすると半年ぐらいは待ったほうがいいかなと思います。
(ぼくなら、これだけ待つなら別の代替プラグインを探します。)
まとめ
先頭を切って、地雷を踏むリスクを負って、チャレンジしたいと思わない限り、Gutenbergをいきなり使おうとするのは間違いです。
使いたいのを我慢して地道に待ちましょう。『急がば回れ』です。ぼくは、とりあえずWordPress5.0へのアップデートを控えます。
(Classic Editorも100%大丈夫とは言い切れないので。)
忘れていけないのは、テーマやプラグインのアップデートの更新履歴は確認しましょう。
プラグインの場合は、アップデート情報にWordPressのバージョンの対応状況が表示されるのでわかりやすいです。
一方、更新履歴は、英語だったり開発者寄りの記述だったりします。読まない人も多いのではないでしょうか?
でも5.0へはメジャーアップデートです。
多くの機能が刷新されたり消える機能もあります。ふだんより注意が必要です。
(Google翻訳を使えば大丈夫です)
- Classic Editorプラグインを入れて旧エディタを使う。
- テーマ・プラグイン・挿入したHTMLがGutenbergに対応しているかチェックする。
- テーマ・プラグインの更新履歴はチェックしておく。
- Gutenbergを使うのは落ち着いてからでも良い。(WordPressバージョンアップさせないのが一番安全)
- 早くGutenbergを使う場合は、使うプラグインを見直して刷新する。
- できればテスト環境は欲しい。