アイコンフォントのFont Awesome 4の使い方が新しくなっています。
アカウント作成が必要になりました。Font Awesomeのサイトでログインし、アカウントの設定画面でバージョン変更をかんたんにできるようになっています。
HTMLの<head>の修正は不要です。
バージョン変更がめんどうだった
いままでは、CDNから配信されるファイルはバージョンごとに用意されていました。
CDN (Content Delivery Network)
テキスト・動画・画像などあらゆる形式のファイルを大量に速く配信する仕組み。
以前は、必要なコンテンツ(ファイル)を、いったん自サーバへ置いて配信する形が主流だったが、近年は、必要なコンテンツを自サーバーに置かず、ネットワークを通じてコンテンツの配信先とつないで、かんたんにコンテンツを配信できる。
コンテンツ配信サービスをする側にとっては、自サーバーにコンテンツを集める必要がないので、ストレージが小さくできコストが安くなる。
またコンテンツを配布している方は、キャッシュや近くにあるサーバーから配信する仕組みになっているので、サービスを提供する側はあたかも自分がコンテンツをもっているかのようにふるまう。
最近はCSSやJavaScriptファイルも、CDNを使って自サーバーには置かないことが多い。
バージョンを変更するとき、HTMLの<link rel="stylesheet" />や<script></script>の修正が必要です。
アカウントを作成するようにしたのは
バージョン変更を自動化するために、アカウントの管理システムで設定するようにした
から。アカウントを作成すると『Embed Code』が発行されて、CDN配信ファイルが公開されます。
このファイルを自分のサイトのHTMLに実装すればアイコンフォントが使えます。
CDNファイルの変更は不要
これからはHTMLの修正が不要です。変更はアカウントの設定で行ないます。
Font Awesomeのアカウント管理のシステムが設定内容から配信ファイルを再生成してくれます。
いままで手作業でしていたことを設定だけで行うために、アカウント作成が必要になったんですね?
アカウントを作成する
さっそく新しいFont Awesomeの使い方をはじめましょう。
まずはFont Awesome CDNのページからアカウントを作成します。
メールアドレスを入力して『</> Send me a Code』を押してください。
メールを確認。
メール本文のボタンをおしてアカウント作成をつづける。
パスワード入力してボタンを押す。
がおわると、アカウントが作成されます。
CDN配信ファイルを管理するEmbed Code
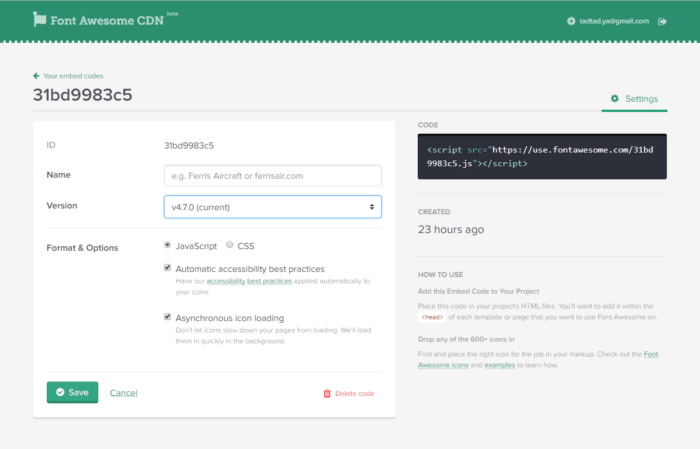
アカウント作成がおわると、自動的にFont Awesome CDNにサインインして、Embed Codeの管理ページがひらきます。
直訳すると『埋め込みコード』
Embed Codeがつくられてますね?
デフォルトは
バージョン4.7.0
CDN配信はCSSを展開するJavaScript
このコードを、HTMLの<head></head>に追加します。
Embed Codeの設定変更
バージョンを変更したり、配信ファイルをCSSに変更することもできます。
『Edit Options』ボタンを押します。
使うバージョン、配信ファイルをえらんで『Save』ボタンを押したら完了です。
もう一度いいますが、HTMLに追加したCDNファイルの変更は不要です。
これだけで、変更内容が反映されます。
Embed Codeは複数つくることもできます。
Font Awesome 5とのちがい
Font Asesomeは、バージョン5から使い方が少し変わりました。
バージョン4と5のちがいにフォーカスをあてます。
CSSのfont-family
アイコンフォントは『フォント』なので、CSSの設定が必要です。
font-familyに追加します。
body {
font-family: Roboto',"游ゴシック体",YuGothic, "FontAwesome", sans-self;
}バージョン4までは
FontAwesome
これでFont Awesome 4が使えます。
バージョン5は
Font Awesome 5 Brands
Font Awesome 5 Free
Font Awesome 5 Pro
これを見ても分かるように、バージョン4と5は『フォント』そのものがちがいます。
サイトページのURL
Font Awesomeは用意されているサイトページがちがいます。
バージョン4は
アイコンの貼りつけ方
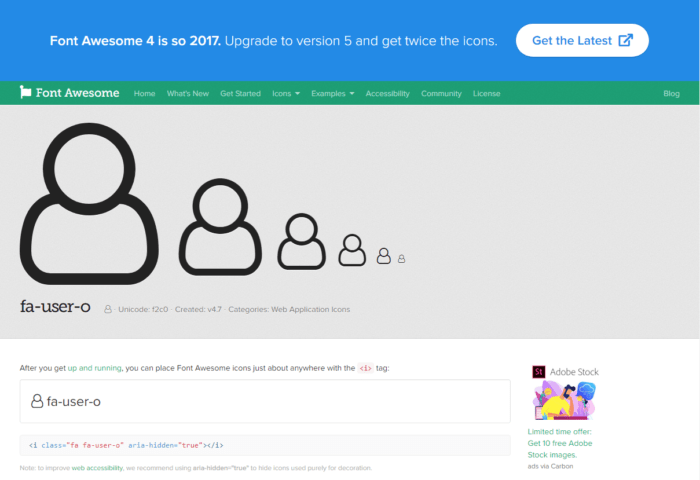
アイコンの探し方はいままでと同じです。
サイトでキーワード検索して、アイコンの詳細ページをひらきます。
<i>タグはHTMLのタグとして使うものです。UnicodeはCSSのcontentプロパティで使います。
使い方はバージョン5と同じです。
Createdが対応バージョンです。