WordPress5からGutenbergが採用され、コンテンツはすべて『ブロック』にまとめられました。
コンテンツのカスタマイズは『ブロックの作成』と『ブロックのカスタマイズ』です。
今回はかんたんな『ブロックのカスタマイズ』について、わかりやすく説明します。
ブロックスタイルとは?
Gutenbergのオリジナルコンテンツ(ブロック作成)は、JavaScriptで作ります。
Facebookが開発したReactを採用しているので、がっつりプログラミングになり、そうかんたんにはいかないでしょう。
(既存ブロックの拡張も同じ。)
それよりもかんたんにできるのが『ブロックスタイルの作成』です。
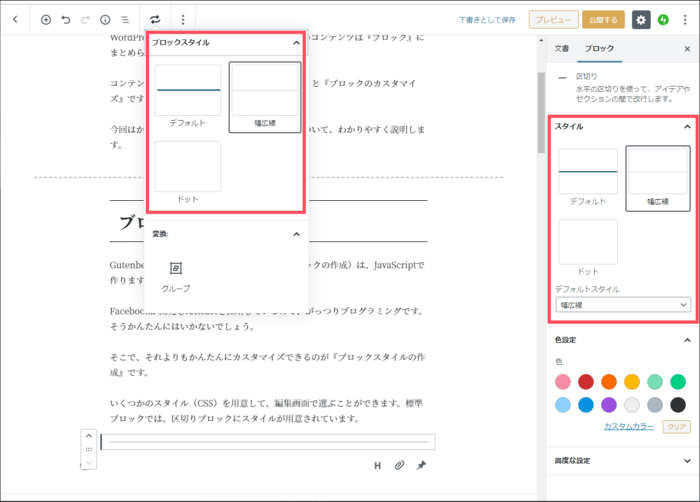
いくつかのスタイル(CSS)を用意して編集画面で選ぶことができます。標準ブロックでは、区切りブロックなどで見ることができます。
新しいブロックを作る前に、スタイルの変更だけでできるならブロックスタイルで十分です。
というか、こちらのほうが絶対にいいです。ブロックのカスタマイズはまず、ブロックスタイルの追加を検討しましょう。
JavaScriptでブロックスタイル追加
ブロックスタイルの追加には2通りあります。まずは、WordPressがバージョン5になって最初からある方法で、JavaScriptで作ります。
早速、サンプルコードで見てましょう。
カスタムスタイルの登録
wp.blocks.registerBlockStyle( 'core/quote', {
name: 'fancy-quote',
label: 'Fancy Quote',
isDefault: true
} );wp.blocks.registerBlockStyle()は、Gutenbergの開発環境(JavaScript)でないとエラーになります。環境はNode.jsで作ります。ここではできているものとして進めます。
'core/quote'は、標準ブロックの名前です。'core'が標準ブロックのことでその後ろがブロックの種類。
変更したいブロックは、GitHubにアップロードされているディレクトリ名から選んでください。
| パラメータ | 説明 |
|---|---|
| name | スタイルのCSSクラス名に使う。 is-style-(name)。 ここでは、is-style-fancy-quote。 必須。 |
| label | スタイルの表示名称。 必須。 |
| isDefault | trueにするとブロックのデフォルトスタイルになる。 falseなら省略可。 |
スタイルの解除
標準で用意されているスタイルがいらない、作ったスタイルがいらないなど、登録を解除したいときは、JavaScriptで指定します。
wp.blocks.registerBlockStyle( 'core/quote', {
name: 'fancy-quote',
label: 'Fancy Quote',
isDefault: true
} );
wp.domReady( function() {
wp.blocks.unregisterBlockStyle( 'core/quote', 'large' );
} );解除はwp.blocks.unregisterBlockStyle()を使います。
| パラメータ | 説明 |
|---|---|
| ブロック名 | 解除対象のブロック。 必須 |
| label | スタイルを解除する表示名。 必須。 |
unregisterBlockStyle()は、registerBlockStyle()のあとに追加します。競合が起きてエラーになる可能性があるから。
wp.domReady()は、競合を避けるための保険で、DOMが出来上がったあとに実行します。
unregisterBlockStyle()は必ずdomReady()で囲うようにしましょう。
DOM(Document Object Model)
htmlのタグや属性の情報をメモリ上に展開したもの。オブジェクト(変数)でhtmlタグの内容が参照できる。
htmlに限らず、xmlなどのマークアップ言語全般に関する規定。W3Cから勧告されている。
ツリーの構成をしているので、DOMツリーとも呼ばれる。
JavaScriptでhtmlの情報をあつかうときは、DOMにアクセスしている。
作ったスタイルを解除するなら、単純に登録処理をコメント化すればいいと思うのですが...
まちがってる?
いらなくなったスタイルをそのまま残して、これからは使えなくするようにすること?
すでに使われているスタイルに影響するからか?
jsファイルのキュー登録
jsファイルを作っても、HTMLで読み込まれないと意味がありません。WordPressではキュー登録という作業で行います。
キュー登録はPHPファイルで行います。
function myguten_enqueue() {
wp_enqueue_script(
'style-ext',
plugins_url( 'style-ext.js', __FILE__ ),
array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ),
filemtime( plugin_dir_path( __FILE__ ) . '/style-ext.js' )
);
}
add_action( 'enqueue_block_editor_assets', 'myguten_enqueue' );サンプルではプラグインで作っているので、plugins_url()を使っています。テーマのときはget_theme_file_uri()を使いましょう。
アクションハンドラは'wp_enqueue_scripts'でないことに注意。
ブロックの作成やカスタマイズで作るJavaScriptは'enqueue_block_editor_assets'を使います。
PHPでブロックスタイル追加
GutenbergはJavaScriptまわりの技術が必要です。
React
ES6またはNextJS
Node.js
その他Webpackなど
WordPressがバージョン5になって困った人も多いのではないでしょうか?
それまではWordPressのカスタマイズの中心はPHPだったので。
そこでWordPress5.3から、ブロックスタイルの登録はPHPでできるようにヘルパーが用意されました。JavaScriptは一切使いません。
インラインスタイル
ヘルパーでは、スタイルをインラインで指定することができます。インラインは、HTMLでCSSファイルを読み込むのではなく、直接HTMLにスタイルを書くパターンです。
Webページを速く表示するテクニックのひとつです。
register_block_style(
'core/quote',
array(
'name' => 'blue-quote',
'label' => __( 'Blue Quote' ),
'inline_style' => '.wp-block-quote.is-style-blue-quote { color: blue; }',
)
);inline_styleで、直接CSSを書き込みます。
CSSファイル読み込み
もうひとつは、CSSファイルにスタイルを定義するパターンです。
wp_register_style( 'myguten-style', get_template_directory_uri() . '/custom-style.css' );
register_block_style(
'core/quote',
array(
'name' => 'fancy-quote',
'label' => 'Fancy Quote',
'style_handle' => 'myguten-style',
)
);wp_register_style()は、WordPressでCSSファイルを読み込む定番の方法ですね?
register_block_style()のstyle_handleには、wp_register_style()のハンドラ(サンプルでは'myguten-style')を使います。
たったこれだけで終わりです。PHPのカスタマイズに慣れている人は断然こっちのほうがいいでしょう。
ヘルパーではパラメータにisDefaultはありません。若干機能が退化している。
WordPress5.3では従来のJavaScriptで作る方法もできます。PHP版はヘルパーという位置づけ。
スタイル解除
スタイル解除のヘルパーも用意されています。
unregister_block_style( 'core/quote', 'fancy-quote' );たった1行、シンプルです。
ただし注意が必要で、PHPヘルパーで登録したブロックスタイルしか解除できません。
JavaScriptで書かれたものはJavaScriptで解除する必要があります。
カスタマイズはこれだけではない
今回は、標準ブロックのブロックスタイルだけ、CSSのスタイルだけをカスタマイズする方法をご紹介しました。
ほかにも、『オリジナルのブロック作成』や『標準ブロックの機能のカスタマイズ』があります。
オリジナルブロックは新たにブロックを作ること、標準ブロックの機能のカスタマイズは、標準ブロックに新たな設定を追加したりすることです。
これをするにはJavaScript周りの技術が必要で、その環境も作らないといけません。ちょっとレベルがちがいます。
なので、ブロックスタイルでできるなら、まずはそれでカスタマイズしましょう。