アイコンフォントのFont Awesomeはアカウント作成が必要になりました。
かんたんにできたCDNのCSS配信をやめて『Font Awesome Kits』というJavaScript配信に変えます。
アカウント作成から『Kit』をつかった方法をかんたんに説明します。
Font Awesome Kitsってなんだ?
Font Awesome Kitsは
バージョン変更やアイコンフォントのベース変更(Web Fonts, SVG)を自動化するために、アカウントの管理システムで設定するようにした
ものです。そのため、アカウントの作成が必要になりました。
アカウントを作成すると『Kit』というコードが発行されて、Kit専用のJavaScriptがCDNに公開されます。
CDN (Content Delivery Network)
テキスト・動画・画像などあらゆる形式のファイルを大量に速く配信する仕組み。
以前は、必要なコンテンツ(ファイル)を、いったん自サーバへ置いて配信する形が主流だったが、近年は、必要なコンテンツを自サーバーに置かず、ネットワークを通じてコンテンツの配信先とつないで、かんたんにコンテンツを配信できる。
コンテンツ配信サービスをする側にとっては、自サーバーにコンテンツを集める必要がないので、ストレージが小さくできコストが安くなる。
またコンテンツを配布している方は、キャッシュや近くにあるサーバーから配信する仕組みになっているので、サービスを提供する側はあたかも自分がコンテンツをもっているかのようにふるまう。
最近はCSSやJavaScriptファイルも、CDNを使って自サーバーには置かないことが多い。
このjsファイルを自分のサイトのHTMLに実装すれば、アイコンフォントが使えます。
CDNから読んでいたcssファイルをKitのjsファイルに変えるだけですね?
ただ、アカウント作成という手間がひとつ増えましたが。
jsファイルの中身
ちょっと中身をみてみると、SVG用JavaScriptにWeb Fonts(CDNのCSS)をJavaScriptで展開するものを追加したみたいです。
Web Fonts + SVG = Font Awesome Kits
仕様を知っているわけではないので予想ですが。
これまではWeb FontsとSVGで実装方法がちがいました。
| Web Fonts | HTMLの<head>に<style>でCSSを追加 |
| SVG | HTMLの<head>に<script>でJavaScriptを追加 |
Font Awesome Kitsはこれを統合したんですね?
| Font Awesome Kits | HTMLの<head>に<script>でJavaScriptを追加 |
jsファイルの変更は不要
これまでのFont Awesomeは、HTMLの<head>の部分を修正する場面がありました。
- バージョンを変更する。
- Web Fonts ←→ SVGを変更する。
Font Awesome Kitsではこの修正が不要です。これらの変更はアカウントのKitの設定で行ないます。
Font Awesomeのアカウント管理システムが、設定内容からjsファイルを再生成してくれます。
jsファイル名は変わりません。
いままで手作業でしていたことを設定だけで行うために、アカウント作成が必要になったんですね?
Font Awesome Kitsはバージョン5の機能です。
バージョン4はFont Awesome CDNというサービスがはじまりました。
バージョン4もアカウントを作成して、jsファイルを実装する方法に変わっています。
ただし、Beta版なので今後どうなるかわかりません。
バージョン4のラッパーもKitの設定で用意されているので、バージョン4から5へ移行しても大丈夫です。
というか、Font Awesomeは移行を推奨しています。
アカウントを作成する
2022年3月現在、Font Awesome 6 のフリー版がリリースされたことから、サイトのデザインが変わってます。
最新のページはこちらをどうぞ。
バージョン6と5のアカウントは共通化されてるので、両バージョンのアカウント作成方法は同一ページから行います。
さっそく新しいFont Awesomeの使い方をはじめましょう。
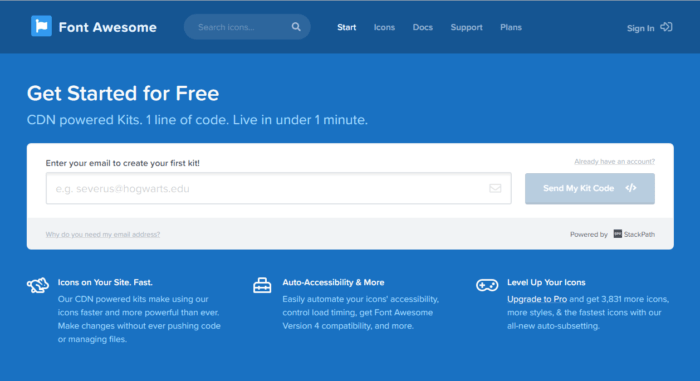
まずはFont Awesomeのスタートアップページからアカウントを作成します。
メールアドレスを入力して『Send My Kit Code </>』を押してください。
メールを確認。
メール本文のボタンをおしてアカウント作成をつづける。
パスワード入力してボタンを押す。
氏名、かんたんなアンケート入力をしてボタンを押す。
がおわると、アカウントが作成されます。
CDN配信ファイルを管理するKit
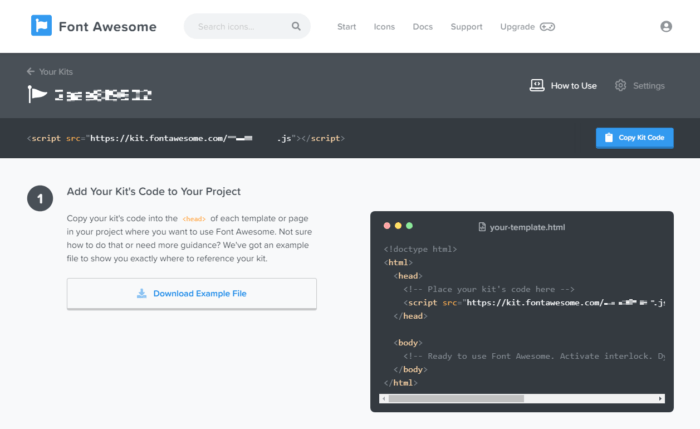
アカウント作成がおわると、自動的にサインインして、Kitの管理ページがひらきます。
アカウントを作成した最初のサインインでは、Kitがひとつ生成され、その詳細ページがひらきます。
コピーボタンもあるし、HTMLへの貼りつけ方もあるのでかんたんですね?
Kitの設定変更
Kit詳細ページの右上の『Settings』から設定の変更ができます。
アイコン
Free(無料版)、Pro(有料版)をえらびます。Freeでも十分使えるのでよほど困らないかぎりそのままでいいでしょう。
フォントをつくっている技術
Webフォントか、SVGをえらびます。
Webフォントは、いままでCSSファイルで配信されていたのものです。使い方も同じです。
バージョン
Font Awesomeのバージョンをえらびます。
Latestにすると、Font Awesomeの最新バージョンをつねに使います。バージョンアップを気にする必要がありません。
いままで、バージョンアップのたびにHTMLを修正していたのが自動化されたんですね?
バージョンを指定することもできます。もちろんHTMLの修正は不要です。
その他細かい設定
オートアクセシビリティ
アクセシビリティは
サービスへのアクセスのしやすさ
です。どのような環境でもだれでも(高齢者や身障者など)サービスが使えることです。
ここでのアクセシビリティの自動化はよくわかりません。
アクセシビリティを意識してください。アイコンに意味のあるタイトルをつけるだけで、ユーザー補助のベストプラクティスが自動的にアイコンに適用されます。
本文訳
アイコンにタイトルがつくのかな?
アイコンが表示できないときの代替テキスト?
とも思いましたが、とくに変化はありませんでした。
とりあえずチェックをつけておきましょう。
アイコンの非同期
ページの読み込みがおわってからアイコンを表示します。ページの表示速度に悪影響を与えないためのものです。
チェックをつけたほうがいいでしょう。
バージョン4のラッパー
バージョン5で4のアイコンを使えるようにします。
バージョン4から使っている人はチェックしましょう。
バージョン5から使っている人はつけないほうがいいです。ムダなJavaScriptの処理が入るので。
(つけても動作に問題ありません。)
下にある保存ボタンをおしたら設定変更の完了です。
Kitの管理ページ
Kitの詳細ページに戻ります。
左上に『Your Kits』というリンクがあります。管理しているKitのリストページに移動します。
Pro版でないと追加できません。free版で使えるKitはひとつだけです。
Pro版は有料です。
Font Awesome 5の使い方
バージョン5の使い方は前と同じです。こちらをどうぞ。
新しいFont Awesome 5の問題点
2019年7月12日現在、使えなくなった機能があります。
ぼくが対応してほしいと思うものは2つです。
(調べたかぎり、ほかには不都合なことはありません。)
WebフォントのCSS疑似要素が使えない
【訂正】
2020/4/16現在、CSS疑似要素が使えます。
CSSでつくる疑似要素は、KitのWebフォントでは使えません。
::before
<div>sample</div>疑似要素は::before, ::afterです。
これが、CSSを展開するJavaScriptファイルでは使えません。
ぼくは、けっこう使っているのでKitは使っていません。
SVGでは使えます。でもSVGはHTMLをJavaScriptで動的に変更します。
::before
<svg>...</svg>
<div>sample</div>JavaScriptが疑似要素::beforeの下に<svg>タグを追加します。
Webフォントから変更するとCSSの変更が必要です。
(::beforeのスタイルをsvgに適用する。)
前は使えたので、すぐ対応してくれるような気がします。SVGは疑似要素が使えるし。
というか、やってもらわないと困ります。
AMPが対応できない
【訂正】
Kit管理の挿入コードはjsファイルですが、2020/7/29現在の最新バージョンのCSSファイルがCDNで配信されています。
5系: https://use.fontawesome.com/releases/v5.15.4/css/all.css
6系: https://use.fontawesome.com/releases/v6.1.1/css/all.css
裏メニュー的なかんじで知る人ぞ知るリンクでしたが、アカウントのメニューに『Font Awesome CDN』が追加され、CSS配信がオフィシャルで再開しました。
とりあえずAMPで使えます。
AMPはTwitter社とGoogle社が共同開発した、3Gなどの通信環境がよくないところでも、Webページを速く表示するカスタムのHTML技術です。
AMPは外部のJavaScriptを読み込めません。
Font Awesome 5のWebフォントがCDNのJavaScript配信になったので、AMPでは使えなくなります。
これどうなるのか?
どうにかしてほしいものです。